Three.js教程:Face3對象定義Geometry的三角形面
推薦:將NSDT場景編輯器加入你的3D工具鏈
其他系列工具:NSDT簡石數字孿生Face3對象定義Geometry的三角形面
幾何體Geometry的三角面屬性geometry.faces和緩沖類型幾何體BufferGeometry頂點索引屬性BufferGeometry.index類似都是頂點位置數據的索引值,用來組織網格模型三角形的繪制。
學習本節課最好對照2.4 頂點索引復用頂點數據學習。
下面代碼自定義了一個由兩個三角形構成的幾何體,兩個三角形有兩個頂點坐標位置是重合的。

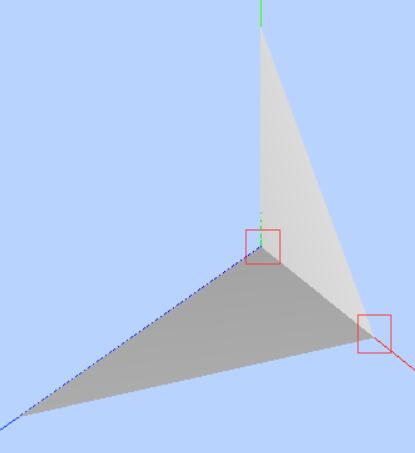
var geometry = new THREE.Geometry(); //聲明一個幾何體對象Geometry var p1 = new THREE.Vector3(0, 0, 0); //頂點1坐標 var p2 = new THREE.Vector3(0, 100, 0); //頂點2坐標 var p3 = new THREE.Vector3(50, 0, 0); //頂點3坐標 var p4 = new THREE.Vector3(0, 0, 100); //頂點4坐標 //頂點坐標添加到geometry對象 geometry.vertices.push(p1, p2, p3,p4); // Face3構造函數創建一個三角面 var face1 = new THREE.Face3(0, 1, 2); //三角面每個頂點的法向量 var n1 = new THREE.Vector3(0, 0, -1); //三角面Face1頂點1的法向量 var n2 = new THREE.Vector3(0, 0, -1); //三角面2Face2頂點2的法向量 var n3 = new THREE.Vector3(0, 0, -1); //三角面3Face3頂點3的法向量 // 設置三角面Face3三個頂點的法向量 face1.vertexNormals.push(n1,n2,n3); // 三角面2 var face2 = new THREE.Face3(0, 2, 3); // 設置三角面法向量 face2.normal=new THREE.Vector3(0, -1, 0); //三角面face1、face2添加到幾何體中 geometry.faces.push(face1,face2);設置四個頂點
兩個三角形有6個頂點,但是兩個頂點位置重合的,可以設置4個頂點即可。
var p1 = new THREE.Vector3(0, 0, 0); //頂點1坐標 var p2 = new THREE.Vector3(0, 100, 0); //頂點2坐標 var p3 = new THREE.Vector3(50, 0, 0); //頂點3坐標 var p4 = new THREE.Vector3(0, 0, 100); //頂點4坐標 //頂點坐標添加到geometry對象 geometry.vertices.push(p1, p2, p3,p4);Face3構建三角形
threejs提供了Face3對象構建三角形,通過Face3構建一個三角形,不要設置頂點位置坐標數據,只需要通過數組索引值從geometry.vertices數組中獲得頂點位置坐標數據。
geometry.vertices數組索引0, 1, 2對應的頂點位置坐標數據表示三角形1的三個頂點坐標,索引0, 2, 3對應的頂點位置坐標數據表示三角形2的三個頂點坐標。
// Face3構造函數創建一個三角面 var face1 = new THREE.Face3(0, 1, 2); // 三角面2 var face2 = new THREE.Face3(0, 2, 3);三角形法線設置
前面課程將結果網格模型Mesh的幾何體Geometry本質上都是一個一個三角形拼接而成,所以可以通過設置三角形的法線方向向量來表示幾何體表面各個位置的法線方向向量。
設置三角形法線方向向量有兩種方式,一種是直接定義三角形面的法線方向,另一個是定義三角形三個頂點的法線方向數據來表示三角形面法線方向。
使用三維向量THREE.Vector3表示三角形法線方向數值,然后賦值給三角形對象Face3的法線屬性Face3.normal。
// 三角面2 var face2 = new THREE.Face3(0, 2, 3); // 設置三角面法向量 face2.normal=new THREE.Vector3(0, -1, 0);
換另一種方式,通過三角形面Face3的Face3.vertexNormals屬性給三角形的三個頂點分別設置一個頂點法線方向數據。
// Face3構造函數創建一個三角面 var face1 = new THREE.Face3(0, 1, 2); //三角面每個頂點的法向量 var n1 = new THREE.Vector3(0, 0, -1); //三角面Face1頂點1的法向量 var n2 = new THREE.Vector3(0, 0, -1); //三角面2Face2頂點2的法向量 var n3 = new THREE.Vector3(0, 0, -1); //三角面3Face3頂點3的法向量 // 設置三角面Face3三個頂點的法向量 face1.vertexNormals.push(n1,n2,n3);三角形顏色設置
三角形顏色設置和三角形法線方向設置類型,可以直接設置三角形顏色,也可以設置三角形三個頂點的顏色。
// 三角形1顏色 face1.color = new THREE.Color(0xffff00); // 設置三角面face1三個頂點的顏色 face1.color = new THREE.Color(0xff00ff);
通過三角形面Face3的.vertexColors屬性設置三角形三個頂點顏色。
三個頂點顏色不同三角形面渲染的時候會進行顏色插值計算,測到一個顏色漸變效果。
face1.vertexColors = [ new THREE.Color(0xffff00), new THREE.Color(0xff00ff), new THREE.Color(0x00ffff), ]
使用頂點顏色數據的時候,注意設置材質的屬性vertexColors屬性值為THREE.VertexColors。
注意設置三角形Face3的顏色對threejs網格模型Mesh有效,對于點模型Points、線模型Line是無效果,如果想設置點、線模型對應的幾何體Geometry的頂點顏色,可以通過Geometry的頂點顏色屬性geometry.colors實現。
上一篇:Three.js教程:設置Geometry頂點位置、頂點顏色數據 (mvrlink.com)
下一篇:Three.js教程:訪問幾何體對象的數據 (mvrlink.com)
*博客內容為網友個人發布,僅代表博主個人觀點,如有侵權請聯系工作人員刪除。