基于google地圖的Android系統導航應用設計
class LatlngData
{ String startLatlng;
String endLatlng;
public LatlngData()
{
this.startLatlng=“”;
this.endLatlng =“”;
}
public String getStartLatlng()
{
return startLatlng;
}
public String getEndLatlng()
{
return endLatlng;
}
}
// 通過LatlngDataInterface () 方法將數據類綁定給javascript,這樣javascript 就能夠獲// 得了用戶的數據了。
public class DataJavaScriptInterface{
public LatlngData LatlngDataInterface(){
latlngData = getLatlngData();
return latlngData;
}
在Html 網頁中編寫以下代碼獲得數據,并通過格式轉換使數據能夠為線路規劃所接受,代碼如下:
var latlngData = window.demo.LatlngDataInterface();
// 獲取起點和終點位置的經緯度信息為String 格式
startLatlng = latlngData.getStartLatlng();
endLatlng = latlngData.getEndLatlng();
// 把String 格式經緯度轉換為Float 格式
startLat = parseFloat(startLatlng.substring(0,8));
startLng = parseFloat(startLatlng.substring(10,18));
endLat = parseFloat(endLatlng.substring(0,8));
endLng = parseFloat(endLatlng.substring(10,18));
通過DirectionsService 對象計算路線(使用各種交通方式)。
此對象與Google Maps API Directions Service 進行通信,該服務將接收路線請求并傳回計算結果。可以自行處理這些路線結果,也可以使用DirectionsRenderer 對象渲染這些結果:
function calcRoute(){
start = beginLatlng;
end = endLatlng;
var request = {
origin:start,
destination:end,
travelMode: google.maps.DirectionsTravelMode.DRIVING
};
directionsService.route(request,function(response,status){
if(status == google.maps.DirectionsStatus.OK){
var warnings = document.getElementById(“warnings_panel”);
warnings.innerHTML = “” + response.routes [0].warnings + “”;
directionsDisplay.setDirections(response);
showSteps(response);
}
});
}
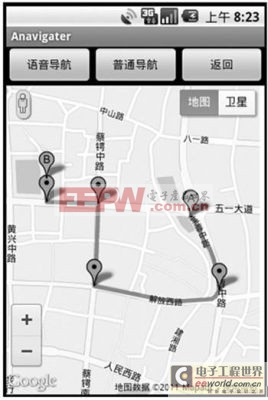
通過上述的操作我們基本上實現了線路規劃,在此基礎上我們能夠添加更多的功能,如語音導航、路況提示、周邊配套設施提示等,使用戶獲得更好的用戶體驗。最終效果如下圖所示:

圖3 最終效果圖
六、結束語
智能手機導航應用無疑將會有廣闊的市場前景,能夠為用戶提供更多有用信息的導航軟件將是未來該應用方向的必然趨勢,Google Maps 作為最早的網上電子地圖服務,其強大的功能和開放的API ,使得我們能夠在其基礎上二次開發出很好的應用。具有很大的商用價值。該系統還存在網頁載入速度較慢、語音提示功能等問題,還有待進一步研究和開發。



![[Android開發視頻教學]say_hello_to_Android(03)](http://editerupload.eepw.com.cn/201010/df9453d65e429bd264ea767cc4769abe.jpg)




![[Android開發視頻教學]Activity初步(04)](http://editerupload.eepw.com.cn/201010/1e25bb0c634ab45451f1a95a933a1089.jpg)



![[Android開發視頻教學]搭建Android開發環境(02)](http://editerupload.eepw.com.cn/201010/20690be9947ed2cd2b78950e45f13fba.jpg)

![[Android開發視頻教學]Android平臺一日游(01)](http://editerupload.eepw.com.cn/201010/f2a2fcd7a6b4033175a9d6c3f6c15125.jpg)

評論