讓汽車運行基于HTML5的應用
汽車系統與外部世界的交互越來越多,比如與智能手機和云端的交互,因此迫切需要理解應用是如何開發的、它們的可持續性以及用HTML5開發應用與用傳統開發方法開發應用之間的區別。管理HTML5與汽車信息娛樂系統之間的交互要求采用技術上先進的方法才能獲得最佳結果,特別是最新HTML5集成面臨著很大的復雜性和支持挑戰。
本文引用地址:http://www.104case.com/article/201610/310016.htm將HTML5集成進汽車系統所面臨的挑戰
第三方開發人員操控汽車空間時面臨著很多困難。可以肯定地說,汽車系統的安全保障是創建車載應用時考慮的最重要因素,因為任何類型的性能妥協都會增加用戶的危險。應用開發人員開發的應用在汽車行駛過程中必須限制使用,并且不能中斷汽車系統的正常運行。只有專門配置的應用才能訪問汽車的信息。
除了安全性外,還有其它技術性挑戰需要考慮。首先也是最重要的是,汽車系統中使用的技術必須在汽車整個生命期內保持其適用性,并能得到良好的維護。汽車生命期平均為10年左右,不像智能手機只有大約2至3年的生命期。隨著新產品的不斷開發,汽車技術也需要能夠不斷支持最新的技術標準。
另外還存在著確保汽車中使用方便的挑戰。如果汽車有多個屏幕(如抬頭單元、儀表群顯示器、高鑲嵌式顯示器等),所有應用必須能夠同時運行,并能夠與全部屏幕進行交互。此外,消費者期望他們的車載汽車應用能夠像他們的智能手機應用那樣,具有豐富的用戶界面、簡單的命令和輸入以及復雜的動畫效果。
在汽車系統中使用HTML5的好處
HTML5應用的最大特點之一是,它們容易開發,適合在各種移動設備上運行。與汽車系統的集成尤其重要,因為它們有基于自身特殊技術的要求。今天的市場上已經充斥著大量與汽車系統有關的HTML5應用(想想大量的音樂和GPS應用吧),而且隨著無數開發人員熟悉并使用HTML5開展工作,未來基于HTML5的汽車應用只會越來越多。
HTML5還配備有必要的基礎架構用于汽車應用開發。附加的好處是通過CSS(用于建立網頁的另外一種關鍵技術)很容易改變應用的風格,從而使得這種自適應過程能夠完美匹配多種平臺和云端技術。
創建HTML5解決方案的七個步驟
為了成功創建HTML5解決方案,開發人員應該遵循以下幾個高層次的步驟:
創建瀏覽器——這是七個步驟中第一個也是最先進的步驟,因為它涉及許可或自己創建一個瀏覽器并將它與目標平臺整合在一起。通常會集成和優化一些硬件與輸入方法,同時剔除不必要的組件,并進行性能加速。可以利用有限的一些瀏覽器供應商,如Dolphin、Obigo、Access Systems、ZetaKey.與第三方網絡瀏覽器提供商合作的關鍵優勢是,能夠在汽車整個生命期內開發和維護解決方案。另外一種方法是在Webkit瀏覽器基礎上開發自己的解決方案。Webkit瀏覽器可以是基于QT發行版,也可以從網絡獲得最新版本。還可以用更快的Javascript引擎(如谷歌的V8)進一步優化Webkit瀏覽器。最后一種方法是使用另外一種得到良好維護的開源瀏覽器,如基于谷歌的Chromium.
固有集成——瀏覽器可以進一步集成一些固有組件。極具挑戰性的用戶界面任務可以利用瀏覽器插件或運行獨立的進程用固有組件完成,這些組件將通過HTML/Socket服務器與HTML應用進行交互。這些組件例子包括媒體播放器、導航/地圖映射、免提電話整合等。對這種功能的訪問可以通過特定API提供給第三方應用。
創建仿真環境——為了向第三方開發人員提供創建與測試他們應用的能力,必須為每種臺式機操作系統(Windows,Mac及可能的Linux)提供仿真環境。仿真環境應直接反映目標平臺瀏覽器環境、通過用戶界面仿真硬件按鈕、能夠安裝和刪除應用,并提供控制臺輸出和網絡應用調試能力。
硬件按鈕的整合——在汽車系統中通常存在許多種控制方式,比如觸摸屏、方向盤按鈕、旋鈕等,它們必須被整合進同一平臺。這些控制一般不推薦使用專門的API,要開發成標準導航控制(如用作改變活動焦點的tab控制的旋鈕)。然而,這些控制可以呈現擴展的JavaScript API,允許特定應用以不同方式使用它們。瀏覽器可以檢查活動單元是否有注冊過的句柄用于專門的控制,如果有,則使用它的函數。如果沒有注冊過的句柄,瀏覽器可以求助于標準行為。
應用JavaScript架構——運行第三方應用的能力是基于HTML5的汽車系統的主要要求和優點之一。系統必須提供一個能夠下載、執行應用并且應用間能流暢通信的平臺。下面的JavaScript部分提出并詳細介紹了一種可能的架構。
私有軟件開發套件——諸如訪問汽車信息、GPS、診斷信息、駕駛狀態等附加功能在當今汽車系統中很常見。為了提供更好的整合經驗,系統也可以提供私有軟件開發套件(SDK),以便允許第三方應用相互間的通信。這可以通過應用能夠方便鏈接和使用的JavaScript API實現。建議將標準JavaScript API用于標準功能,如定位API(GPS),因為它允許應用具有更好的可移植性,并且更容易開發。
多屏整合——汽車環境中的應用可以在多個屏幕上操作,比如主應用運行的中央棧顯示器以及諸如顯示附加信息(如互聯網收音機、下一個拐彎指令等)的儀表盤等其它顯示器。下面介紹和描述了一種可能的多屏架構。
應用JavaScript架構例子
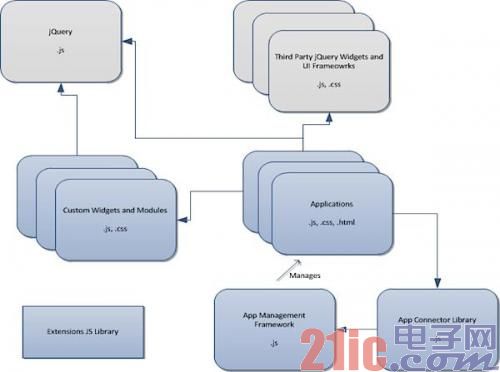
在使用JavaScript架構時,可以通過標準HTML方法將HTML5實現為基本的用戶界面框架。一些抽象元素是通過JavaScript庫創建的,獨立的JavaScript組件和應用則用于模塊化方法。針對更為復雜的用戶界面元素,可以用固有組件擴展瀏覽器。為了更加方便地進行開發和應用維護,模塊之間需要保持獨立。jQuery之所以被用作基本用戶界面框架是因為可以得到第三方用戶界面小插件。用戶界面框架也可以作為jQuery的擴展。

應用的生命期和窗口管理是通過應用管理框架(AMF)進行的,并且這些應用通過div元素(用于通用組織型或格式化應用)和iframe元素(內聯浮動幀)獨立運行。應用連接庫(ACL)是應用程序與應用框架管理這些獨立模塊之間的通信橋梁,應用管理框架和應用連接庫都使用JavaScript.













評論