GA中網站速度的度量與分析
很多文章都會說到網站速度對于用戶轉化的影響,速度慢的網站用戶更容易離開,尤其是可以找到替代內容的情況下。
本文引用地址:http://www.104case.com/article/154179.htm那么如何度量網站的加載速度呢,之前大家的做法是在頁面的頭部記一下時間:var start = new Date().getTime(),然后在頁腳計算一下用掉的時間:var timeUse = new Date().getTime() – start,把這兒的timeUse用事件的方式提交到GA服務器:_gaq.push(['_trackEvent', 'timeUse', '/home.html', 'load', timeUse]),最后在GA的事件列表,看事件的平均值來評價頁面的加載時間。
這樣做,可以獲得加載時間,但不完整,完整的頁面加載是這樣的:
1、用戶打開url鏈接
2、瀏覽器查詢url的dns地址
3、提交url請求到服務器端
4、服務器端處理
5、傳輸處理好的html文本內容到瀏覽器
6、瀏覽器解析html,并加載css,js,圖片等內容
7、加載完成,用戶看到完整的頁面內容
前面的timeUse獲取的其實是第6步操作的用時,2到5步的用時都無法獲取,假設某個網站的dns查詢慢,服務器端處理慢,還是會影響用戶的體驗,而這個是我們無法度量的。
其實dns查詢,等待服務器處理等時間,作為瀏覽器是知道的,于是HTML5規范為這部分的查詢,提供了接口,允許javascript來查詢詳細的用時,具體文檔在這兒:https://dvcs.w3.org/hg/webperf/raw-file/tip/specs/NavigationTiming/Overview.html#sec-navigation-timing-interface,調用的例子見這兒:http://www.html5rocks.com/en/tutorials/webperformance/basics/,假設我們要獲取當前頁面的dns解析時間,只要:performance.timing.domainLookupEnd – performance.timing.domainLookupStart即可,目前支持該接口的瀏覽器有:firefox,chrome,IE9等對html5標準支持較好的瀏覽器。我實際看了一下我們站點的統計,firefox/chrome/IE9瀏覽器共占 38% 這樣,不同類型網站因為用戶群不同,這個比例會有差別。速度值可以作為參考,如果Chrome加載一個頁面特別慢,可以認為IE6也快不到那里去,就該著手優化了。
作為與時俱進的GA分析,當然要使用更好的度量方式的,于是你可以在網站-》網站速度報表處看你的站點的詳細加載時間,包括:網頁的平均加載時間,重定向,dns查詢,服務器端處理等時間,在網頁計時(Page Timings)列表,可以按頁面看平均加載時間。

如果選擇了一個時間段,點擊具體的頁面,如:/home頁,還可以看一下這個頁面在這段時間的加載速度變化。
看過統計學的朋友都知道平均值是靠不住的,假設有10個用戶,9個加載速度是1秒,一個是191秒,這時得到的平均加載時間是:20秒,很顯然這兒的20秒是沒有意義的,我們需要看明細,GA考慮到了這個問題,支持在報表頁點擊:效果(Performance)標簽,查看明細的信息:

從這個圖上,我們可以知道大多數用戶的加載時間在10秒左右,少部分用戶特別慢,超過了20秒,整體速度可以接受。
在網頁計時(Page Timings)列表頁我們可以找出加載慢的頁面,有針對性的優化。
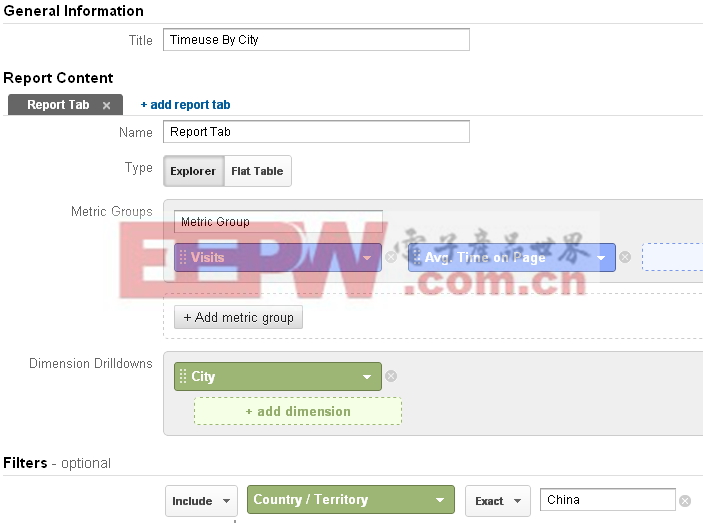
當然在中國的網絡環境下,網頁加載速度還受所在城市,網絡運營商等因素影響,這時可以按城市,頁面加載時間,配置一個自定義報告:

效果如下:

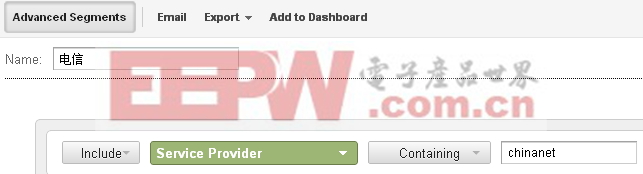
而網絡運營商對于網站加載速度的影響,要用細分來做,目前中國主要運營商有:電信和聯通,分別占據南北市場,電信的服務器提供商名會包含:chinanet,聯通會包含:unicom,以電信為例,新建一個細分:

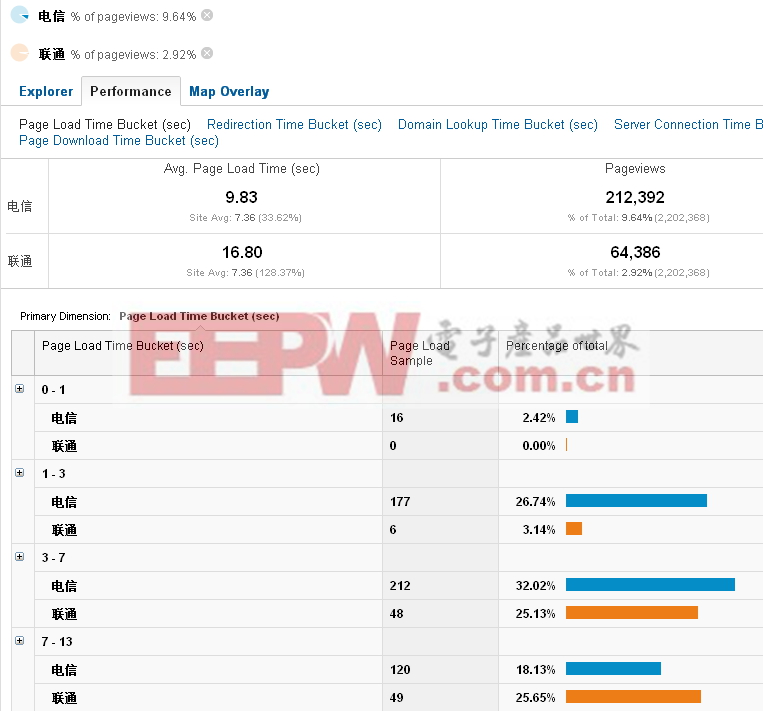
還是剛才的/home頁,我們這時就可以按運營商來比較頁面加載速度了:

這時我們可以看出聯通的頁面加載速度要比電信慢很多,這時就應該考慮使用CDN加速了,畢竟16秒還是太慢了。
影響網頁加載時間的因素有很多,除了運營商,帶寬等,如果是sns類的站點,同樣的home頁,不同用戶看到的內容其實不一樣的,如:某個活躍用戶加入的小組多,好友多,這時他加載home頁自然會速度慢,如果要詳細的分析這部分用戶慢的原因,可以把用戶ID傳到自定義變量里,按用戶ID看加載時間。
對于GA的網站速度報表,默認情況下是不需要額外配置的,GA在統計頁面時,會按1%的抽樣比例,提交頁面的加載時間,如果你的站點訪問量比較小,可以通過:
_gaq.push(['_setSiteSpeedSampleRate', 20]),來調整整體的抽樣比例,或者對于重要的頁面,指定更高的抽樣比例。
在有了網頁加載時間的數據后,就可以分析比較加載速度對跳出率,轉化的影響了,但我實際嘗試做的時候,卻發現沒有現成的指標,或維度來讓你篩選,我的想法是用頁面級自定義變量來標記, key是speed,value是slow, fast,5秒以下算fast,超過5秒算slow,具體的操作,我后繼會補充。
小結
網站速度的度量不管對于網站開發,還是網站分析都有重要的意義,通過改進網站速度,我們可以提高用戶體驗,降低跳出率,提高轉化率,而這一切都是可以觀察量化的。










評論