嵌入式GUI“美容”小技巧:讓小身板的MCU,也可以有個俊模樣的界面設計!
在本文中,小編用“小身板”和“俊模樣”來指代一個帶有圖形用戶界面的系統的兩個方面。“小身板”是指相對有限的MCU資源,例如:相對較低的主頻、相對較少的存儲資源、沒有專門的LCD顯示控制器、較低的顯示接口速度等等;而“俊模樣”是指對用戶友好,漂亮且富于吸引力的圖形界面,就如同男生的帥、女生的美。
男生的帥和女生的美,除了與天生的基因有關,外在的修飾也同樣必不可少。俗話說,人靠衣裳馬靠鞍,衣裳和鞍都是外部的修飾,都是實現美好事物所需要的資源。
由此及彼,一個“俊模樣”的GUI設計,同樣對資源有比較高的要求。這些資源包括主頻、Flash和RAM以及美工設計等等。那么,是不是“小身板”就不能有“俊模樣”呢?
不是的!如同一個優秀的化妝師可以用卓越的手段實現美,嵌入式工程師也可以通過各種手段進行資源優化,力爭讓“小身板”的MCU也能實現“俊模樣”的界面設計。
對GUI設計進行資源優化的路很漫長,涉及的方面很多,需要我們不斷發現,不斷思考。小編在這里通過一些示例和大家分享如何使用Slider對某一類動畫進行存儲資源優化。
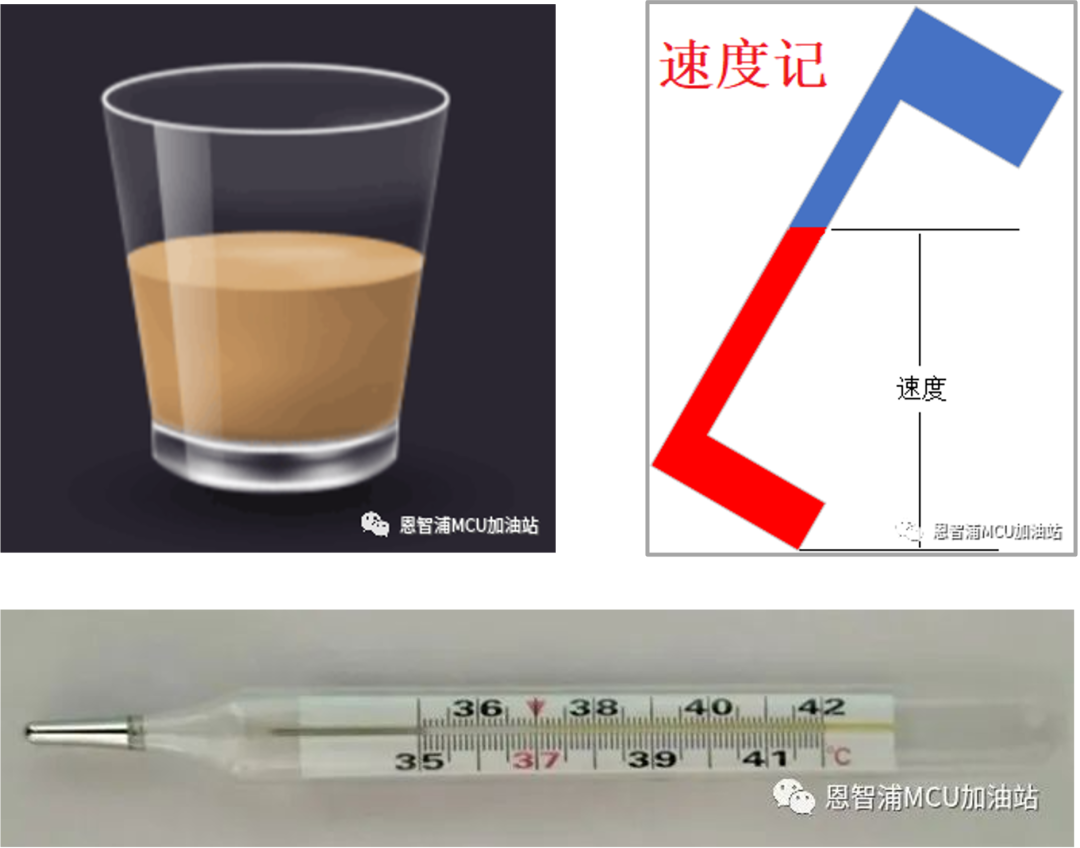
我們在生活中經常會見到這樣一類應用,如下圖所示:

通過觀察我們發現,盡管上面的圖形元素,外觀各異、形狀各異,但是都可以被抽象為兩個部分:靜態部分和動態部分。比如,咖啡液位,由靜態的杯子和動態的咖啡組成;溫度計由靜態的玻璃容器和動態的水銀組成。
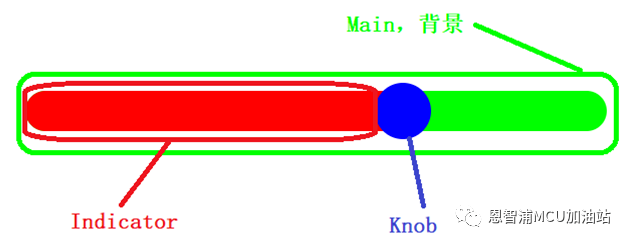
我們再看看GUI設計中經常使用到的控件——Slider,其典型結構如下圖所示。這是一個典型的Slider控件,由靜態的背景 (main) 和動態的指示器 (Indicator) 以及調節點 (Knob) 組成。

在LVGL中,設置樣式的函數名都是以lv_obj開始,例如:
lv_obj_set_style_bg_color
lv_obj_set_style_bg_opa
lv_obj_set_style_bg_img_src
可見,樣式是針對所有控件的父對象而言的。換句話說,我們既可以通過lv_obj_set_style_bg_img_src為Slider控件的背景、指示器和調節點設置圖片樣式,也可以通過lv_obj_set_style_bg_opa將Slider控件的背景、指示器和調節點的透明度設置為0從而達到隱藏Slider控件相應組成部分的目的。
接下來,我們看看如何使用Slider實現咖啡液位變化的動畫效果。
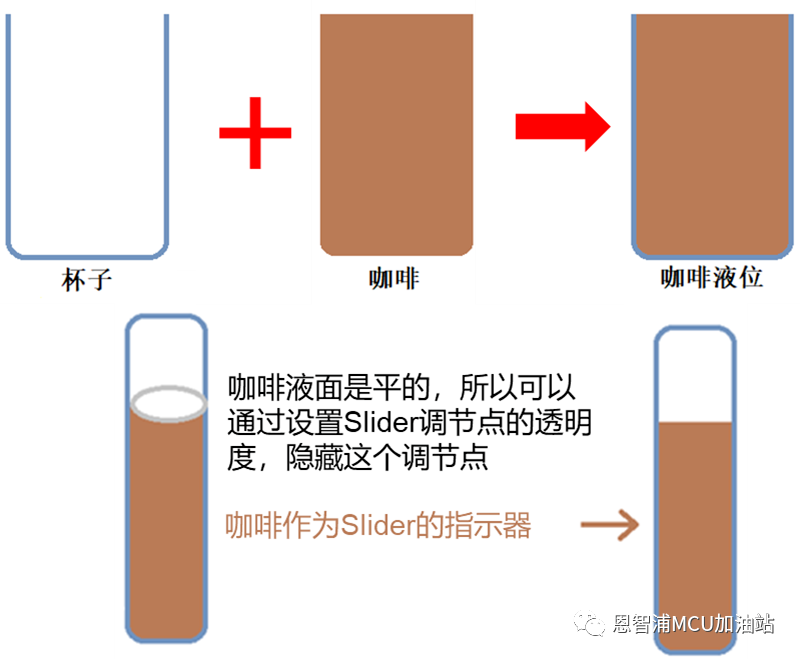
首先,通過美工設計,將咖啡液位的圖分解為兩部分,杯子和咖啡,并將它們分別作為Slider的背景部分和指示器部分,同時隱藏Slider的調節點部分,如下面的簡圖所示。

▲咖啡液位的分解及與Slider的對應關系
完成上面的工作之后,后面的工作就是為Slider創建動畫,并在動畫的回調函數中周期性地調用lv_slider_set_value函數以改變Slider指示器的值,從而實現咖啡液位變化的效果。
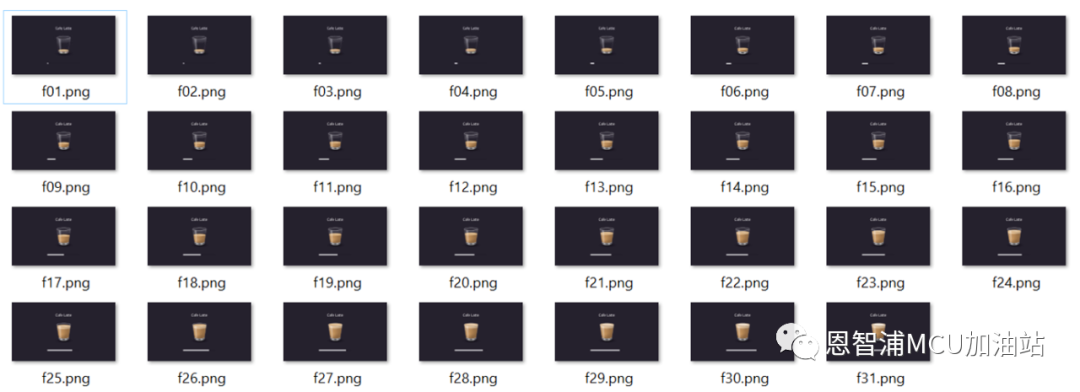
看到這里,大家會問了,你講這么多,和存儲資源優化有什么關系嗎?大家請想想看,通常我們如何實現這樣的動畫效果?大致如下圖所示,將咖啡液位變化的動畫分解為若干不同液位的靜態圖片,然后,每隔一個時間間隔播放一張圖片。時間間隔越短,圖片數量越多,動畫的效果越流暢。但是,圖片數量越多,需要的存儲資源越多。
但是,使用上面的方法,實現相同的動畫效果,只需要兩張圖片即可,節約存儲資源。

那么,最后總結一下,有兩點與大家分享:
01
前面的三個顯示應用,可以抽象出共同的特性。那就是,它們都可以清晰地剝離出靜態部分和動態部分。動態部分都具有有限的變化范圍,也就是具有一個起始值和結束值。比如,咖啡液位總是在最低液位和最高液位之間變化;又比如,溫度計顯示的溫度值也總是在最低溫度和最高溫度之間變化。那么,對于這類應用,就可以用Slider實現。
每一種顯示動畫的方法,都有適用范圍,沒有好壞之分。我們只有為自己的顯示應用選擇合適的方案,才能最大限度地優化存儲資源。
02
一點GUI動畫顯示的心得體會,與大家分享,歡迎各位大神指導。
*博客內容為網友個人發布,僅代表博主個人觀點,如有侵權請聯系工作人員刪除。