Qt圖形編程基礎之:Qt/Embedded開發入門
12.2.3搭建Qt/Embedded開發環境
一般來說,用Qt/Embedded開發的應用程序最終會發布到安裝有嵌入式Linux操作系統的小型設備上,所以使用裝有Linux操作系統的PC機或者工作站來完成Qt/Embedded開發當然是最理想的環境,此外Qt/Embedded也可以安裝在UNIX或Windows系統上。這里就以在Linux操作系統中安裝為例進行介紹。
這里需要有3個軟件安裝包:tmake工具安裝包、Qt/Embedded安裝包和Qt的X11版的安裝包。
n tmake1.11或更高版本:生成Qt/Embedded應用工程的Makefile文件。
n Qt/Embedded:Qt/Embedded安裝包。
n Qt2.3.2forX11:Qt的X11版的安裝包,產生X11開發環境所需要的兩個工具。
| 這些軟件安裝包都有許多不同的版本,由于版本的不同會導致這些軟件在使用時可能引起的沖突,為此必須依照一定的安裝原則,Qt/Embedded安裝包的版本必須比QtforX11的安裝包的版本新,這是因為QtforX11的安裝包中的兩個工具uic和designer產生的源文件會和Qt/Embedded的庫一起被編譯鏈接,因此要本著“向前兼容”的原則,QtforX11的版本應比Qt/Embedded的版本舊。 |
1.安裝tmake
用戶使用普通的解壓縮即可,注意要將路徑添加到全局變量中去,如下所示:
tarzxvftmake-1.11.tar.gz
exportTMAKEDIR=$PWD/tmake-1.11
exportTMAKEPATH=$TMAKEDIR/lib/qws/linux-x86-g++
exportPATH=$TMAKEDIR/bin:$PATH
2.安裝Qt/Embedded2.3.7
這里使用常見的解壓命令及安裝命令即可,要注意這里的路徑與不同的系統有關,讀者要根據實際情況進行修改。另外,這里的configure命令帶有參數“-qconfig–qvfb–depths4816,32”分別為指定Qt嵌入式開發包生成虛擬緩沖幀工具qvfb,并支持4、8、16、32位的顯示顏色深度。另外讀者也可以在configure的參數中添加“-system”、“-jpeg”或“gif”命令,使Qt/Embedded平臺能支持jpeg、gif格式的圖形。
Qt/Embedded開發包有5種編譯范圍的選項,使用這些選項可控制Qt生成的庫文件的大小。如命令makesub-src指定按精簡方式編譯開發包,也就是說有些Qt類未被編譯。其他編譯選項的具體用法可通過“./configure–help”命令查看。精簡方式的安裝步驟如下所示:
tarzxvfqt-embedded-2.3.7.tar.gz
cdqt-2.3.7
exportQTDIR=$PWD
exportQTEDIR=$QTDIR
exportPATH=$QTDIR/bin:$PATH
exportLD_LIBRARY_PATH=$QTDIR/lib:$LD_LIBRARY_PATH
./configure-qconfiglocal-qvfb-depths4,8,16,32
makesub-src
3.安裝Qt/X112.3.2
與上一步類似,用戶也可以在configure后添加一定的參數,如“-no-opengl”或“-no-xfs”,可以鍵入命令“./configure–help”來獲得一些幫助信息。
tarxfzqt-x11-2.3.2.tar.gz
cdqt-2.3.2
exportQTDIR=$PWD
exportPATH=$QTDIR/bin:$PATH
exportLD_LIBRARY_PATH=$QTDIR/lib:$LD_LIBRARY_PATH
./configure-no-opengl
make
make-Ctools/qvfb
mvtools/qvfb/qvfbbin
cpbin/uic$QTEDIR/bin
12.2.4Qt/Embedded窗口部件
Qt提供了一整套的窗口部件。它們組合起來可用于創建用戶界面的可視元素。按鈕、菜單、滾動條、消息框和應用程序窗口都是窗口部件的實例。因為所有的窗口部件既是控件又是容器,因此Qt的窗口部件不能任意地分為控件和容器。通過子類化已存在的Qt部件或少數時候必要的全新創建,自定義的窗口部件能很容易地創建出來。
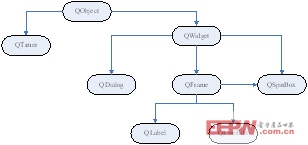
窗口部件是QWidget或其子類的實例,用戶自定義的窗口通過子類化得到,如圖12.3所示。

圖12.3源自QWidget的類層次結構
一個窗口部件可包含任意數量的子部件。子部件在父部件的區域內顯示。沒有父部件的部件是頂級部件(比如一個窗口),通常在桌面的任務欄上有它們的入口。Qt不在窗口部件上施加任何限制。任何部件都可以是頂級部件,任何部件都可以是其他部件的子部件。通過自動或手動(如果你喜歡)使用布局管理器可以設定子部件在父部件區域中的位置。如果父部件被停用、隱藏或刪除,則同樣的動作會應用于它的所有子部件。
1.Hello窗口實例
下面是一個顯示“HelloQt/Embedded!”的程序的完整代碼:
#includeqapplication.h>
#includeqlabel.h>
intmain(intargc,char**argv)
{
QApplicationapp(argc,argv);
QLabel*hello=newQLabel
(fontcolor=blue>Helloi>QtEmbedded!/i>/font>,0);
app.setMainWidget(hello);
hello->show();
returnapp.exec();
}
2.常見通用窗口組合
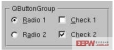
Qt中還有一些常見的通用窗口,它們使用了Windows風格顯示,圖12.5、12.6、12.7、12.8分別描述了常見的一些通用窗口的組合使用。圖12.4是該Hello窗口的運行效果圖:


圖12.4 Hello窗口運行效果圖 圖12.5 使用QHBox排列一個標簽和一個按鈕


圖12.6 使用了QButtonGroup的兩個單選框和兩個復選框 圖12.7 QGroupBox組合圖示
linux操作系統文章專題:linux操作系統詳解(linux不再難懂)linux相關文章:linux教程


 注意
注意










評論