單片機模塊——OLED模塊

在這里插入代碼片

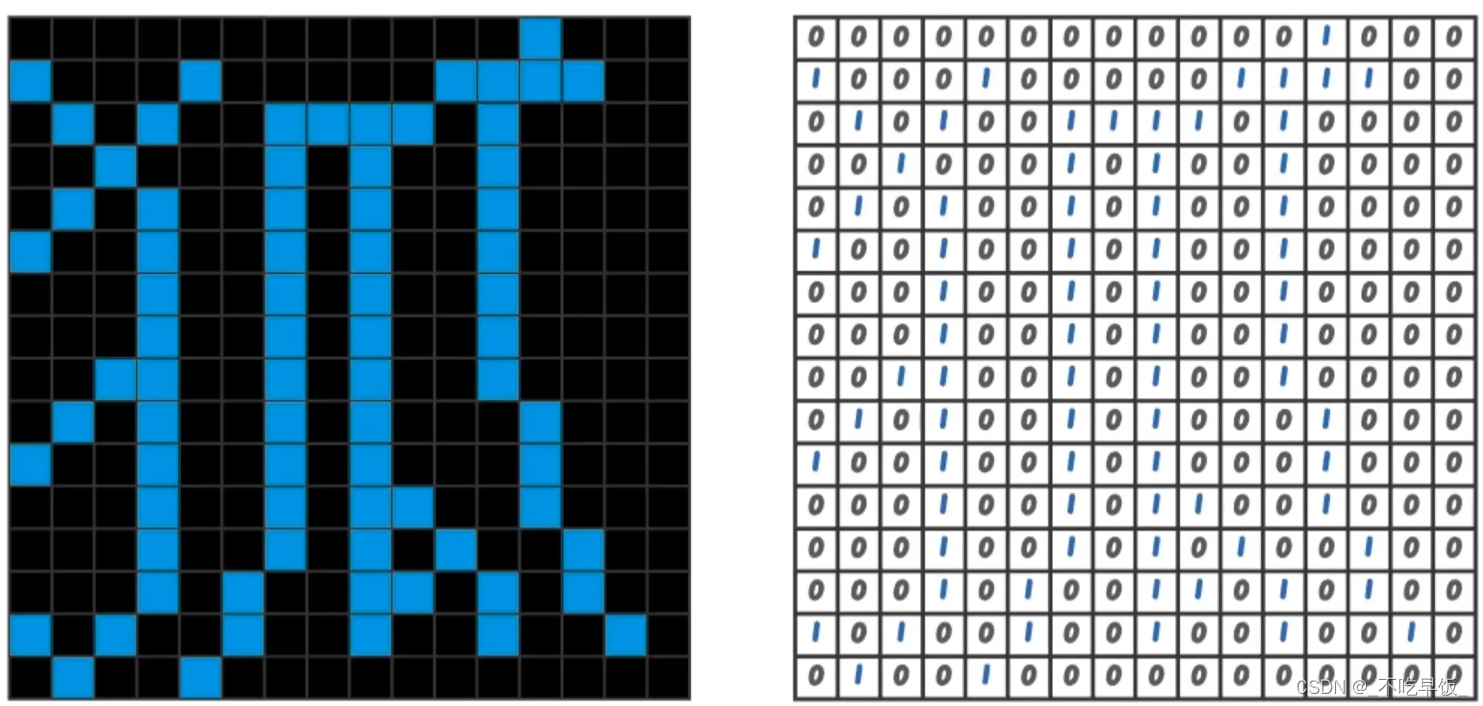
如果我把被賦予不同數值的小豎棍,一條一條并列起來,就得到了一個簡單的圖案,給小豎棍賦予不同的數值,就會排列出截然不同的圖案

再回到12964屏幕,由128條小豎棍橫向并排起來,就組成了屏幕的一行

然后,又由8行同樣的小豎棍豎向排列起來,就組成了一個完整的屏幕

將圖片按照一定的排列順序,轉換成數值的操作,叫做取模


這就是OLED屏幕顯示圖像的原理

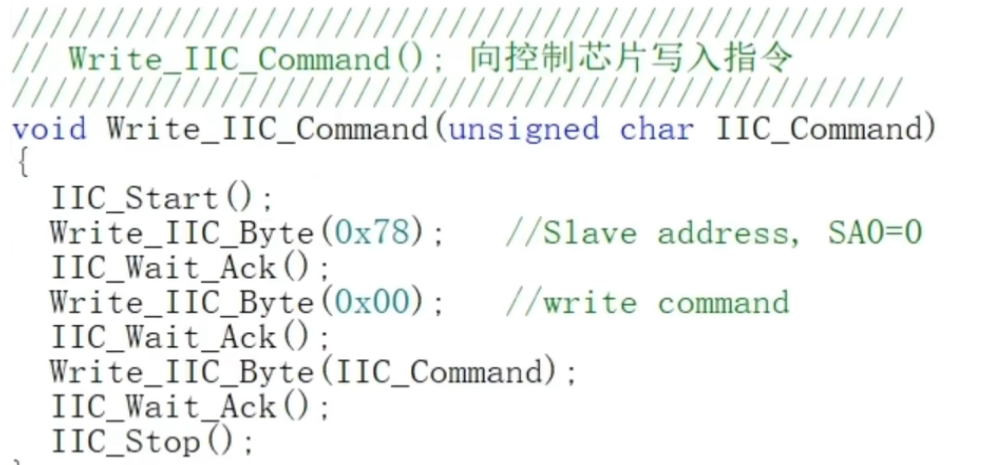
第二類是對于屏幕顯示進行控制的指令
比如讓圖像反色顯示

或者讓畫面在屏幕上的上下和左右鏡像反轉

以及畫面在水平方向和垂直方向的滾動、還有淡出、閃爍效果等等

三、顯存與屏幕
前面提到,OLED12864顯示屏是由8行、每行128根小豎棍組成
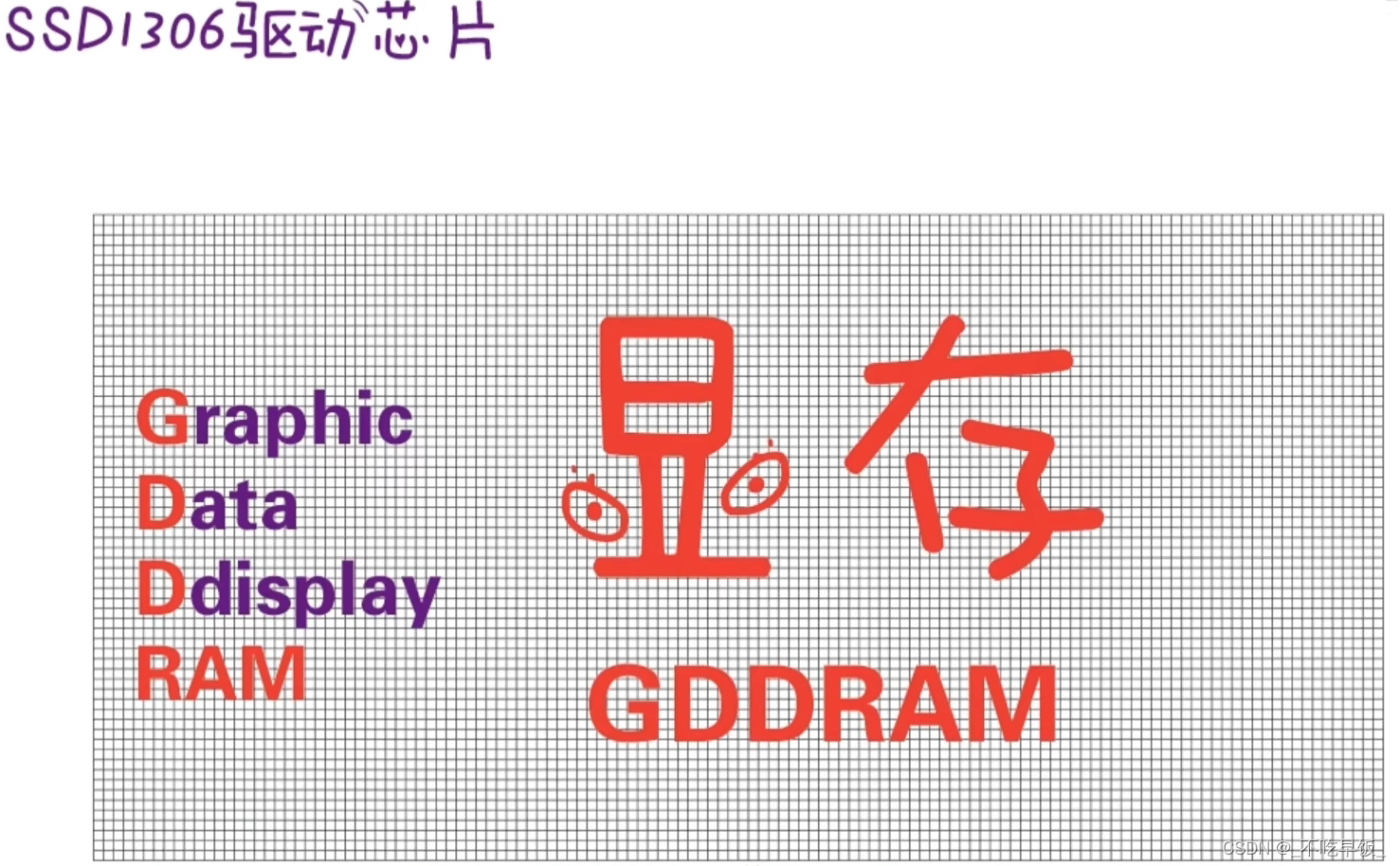
在OLED屏幕的控制芯片里,有一個用于圖形數據顯示的存儲區域(GDDRAM),叫做顯存

顯存的每一位數據,可以跟屏幕上的像素點一一對應,我們給顯存發送數值,屏幕上就會立即顯示出對應的圖像

因為顯存和屏幕的關系是實時的

也就是顯存里對應屏幕上的某個像素點的數值是1或0,則屏幕上對應的像素點就是點亮或熄滅的,所以我們通過使用編程語言的一些邏輯算法,對顯存中的數據進行編輯,就實現了點亮屏幕,并且在屏幕上畫畫的目的









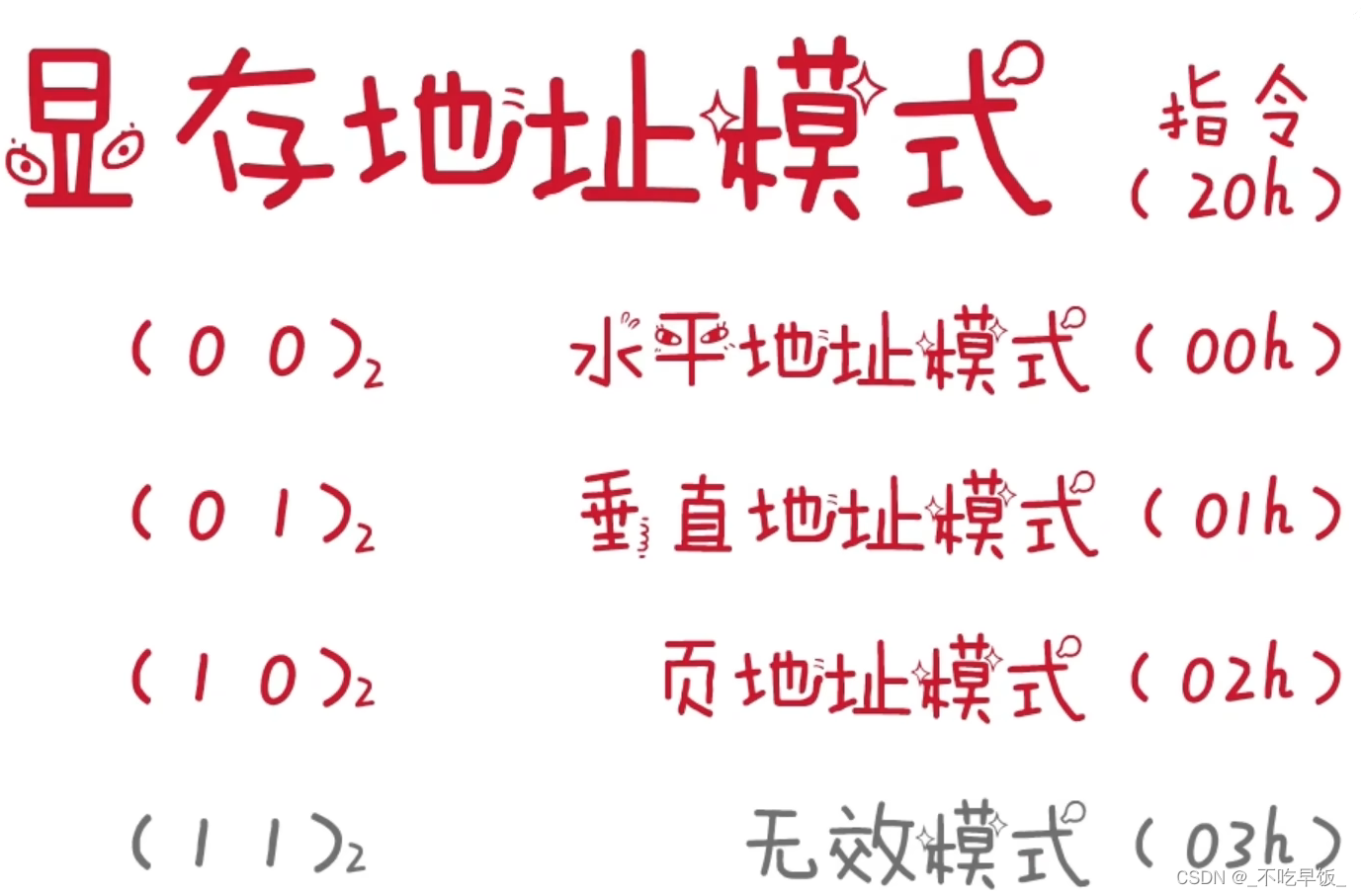
為了便于查找定位顯存里的數據,控制芯片里為這一千多個數據的地址,制定了幾種排列規則,即幾種地址排列的模式

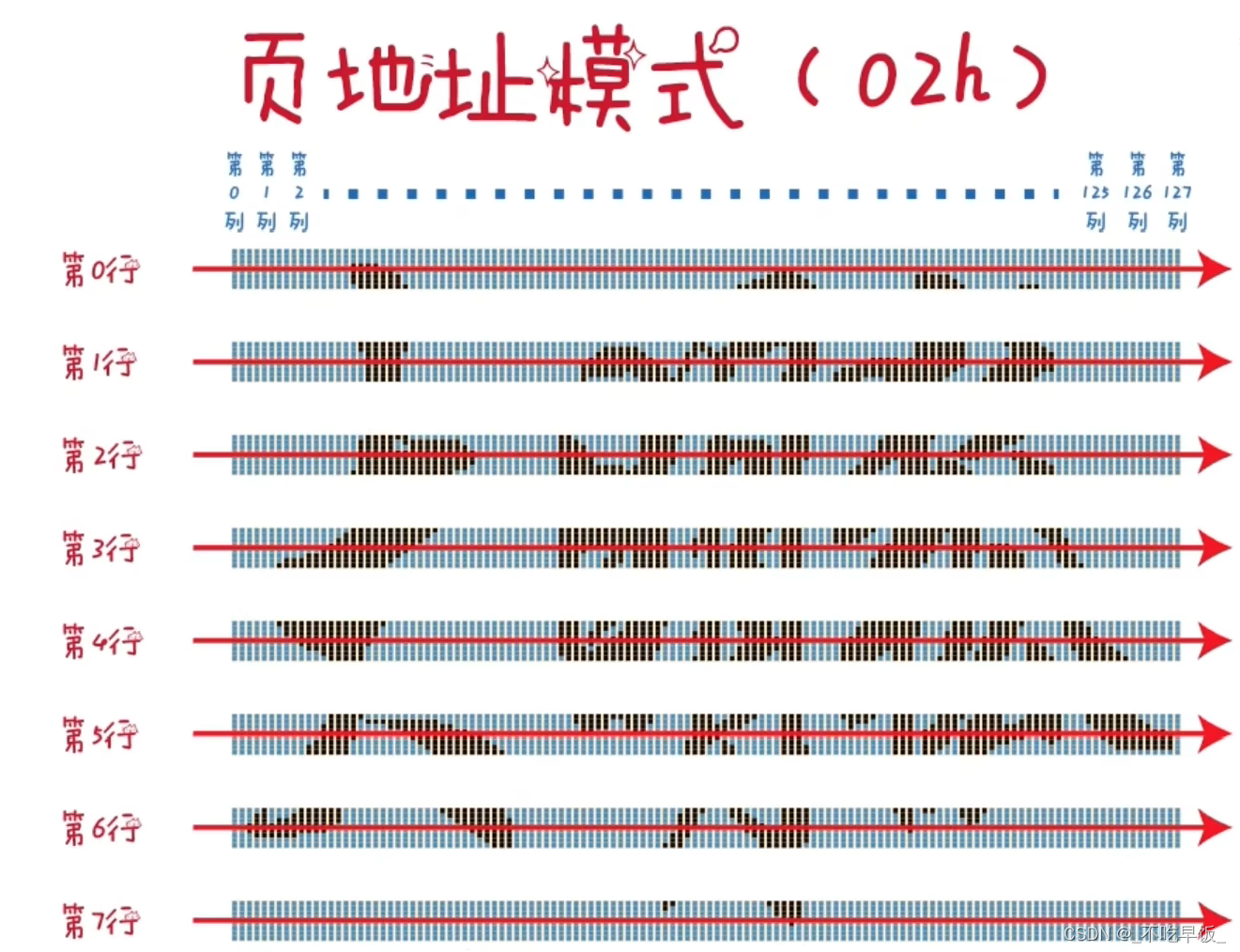
首先說第一種模式,水平地址模式,設置指令為20、00,在這個模式下,數據是之字形排列,當數據地址超出屏幕有邊界的時候,會自動下移一行,并在最左邊顯示出來,當排到最后一行的最后一列之后,會重新回到第一行的第一列


最后說第二種模式,垂直地址模式,設置指令為20、01,這種模式下的數據,是以列為單位排列的,當數據排滿某一行的8行之后,會右移一行,從第一行開始
當排到最后一列的最后一行之后,會重新回到第一列的第一行

因為屏幕在大多數使用中,都是橫向使用,所以在這三種模式中,水平地址模式和頁地址模式比較符合思考習慣,所以比較常用


接下來的指令,是用來指定起始列的地址的,通過加上參數x的數值0到127,來實現對0到127列的指定

指定高位的指令必須要有,否則就會在顯示時依次發生錯位


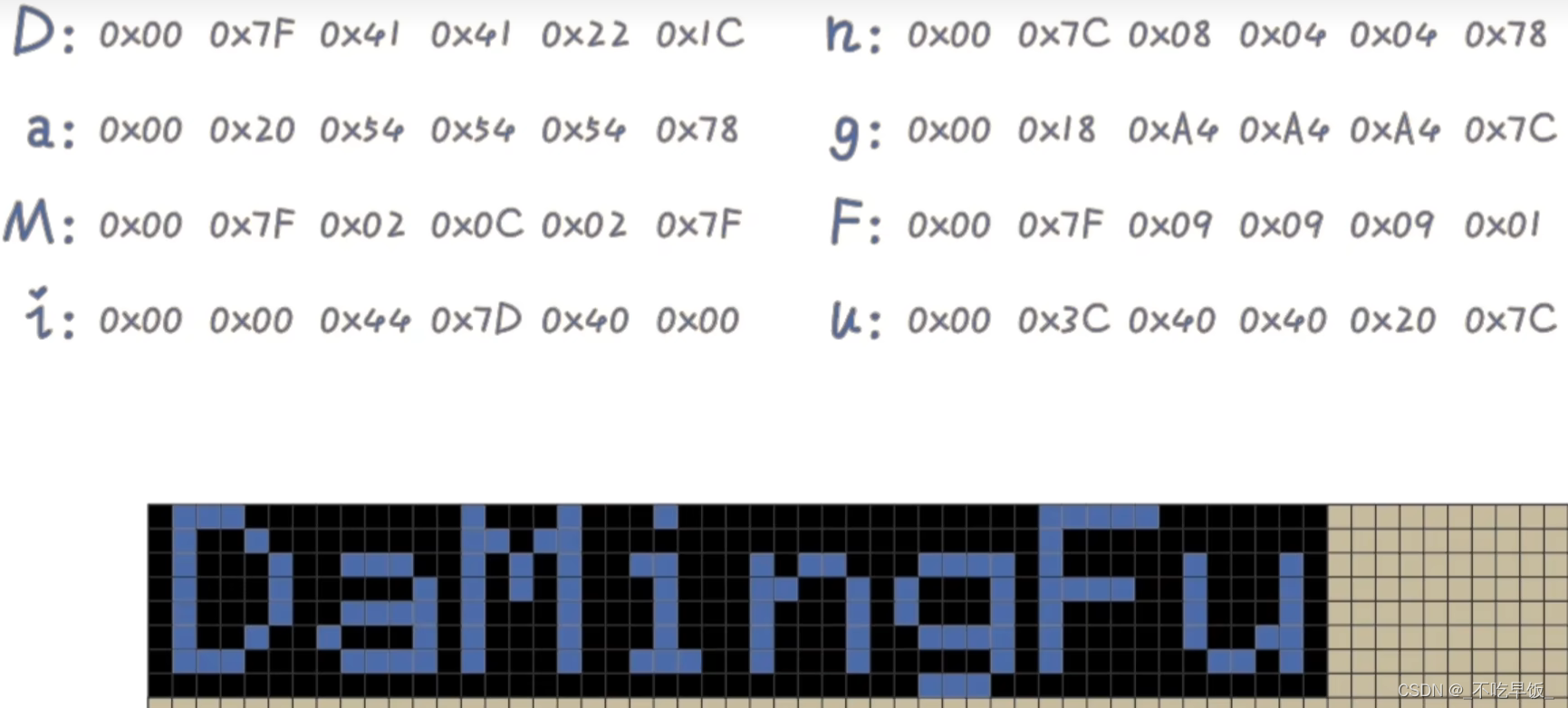
我們可以將類型和結構大小都相同的幾組數據,放在同一個數組里面,起名為Xin[],然后通過數據排列的規律,找到每組數據的起點,然后提取需要的數量的數據,這個大數組,就是我們在控制顯示屏時最常用到的,也是顯示屏的驅動程序中非常重要的一個組成部分“字庫”,通常建立一個字庫文件來專門定義這些字庫數組

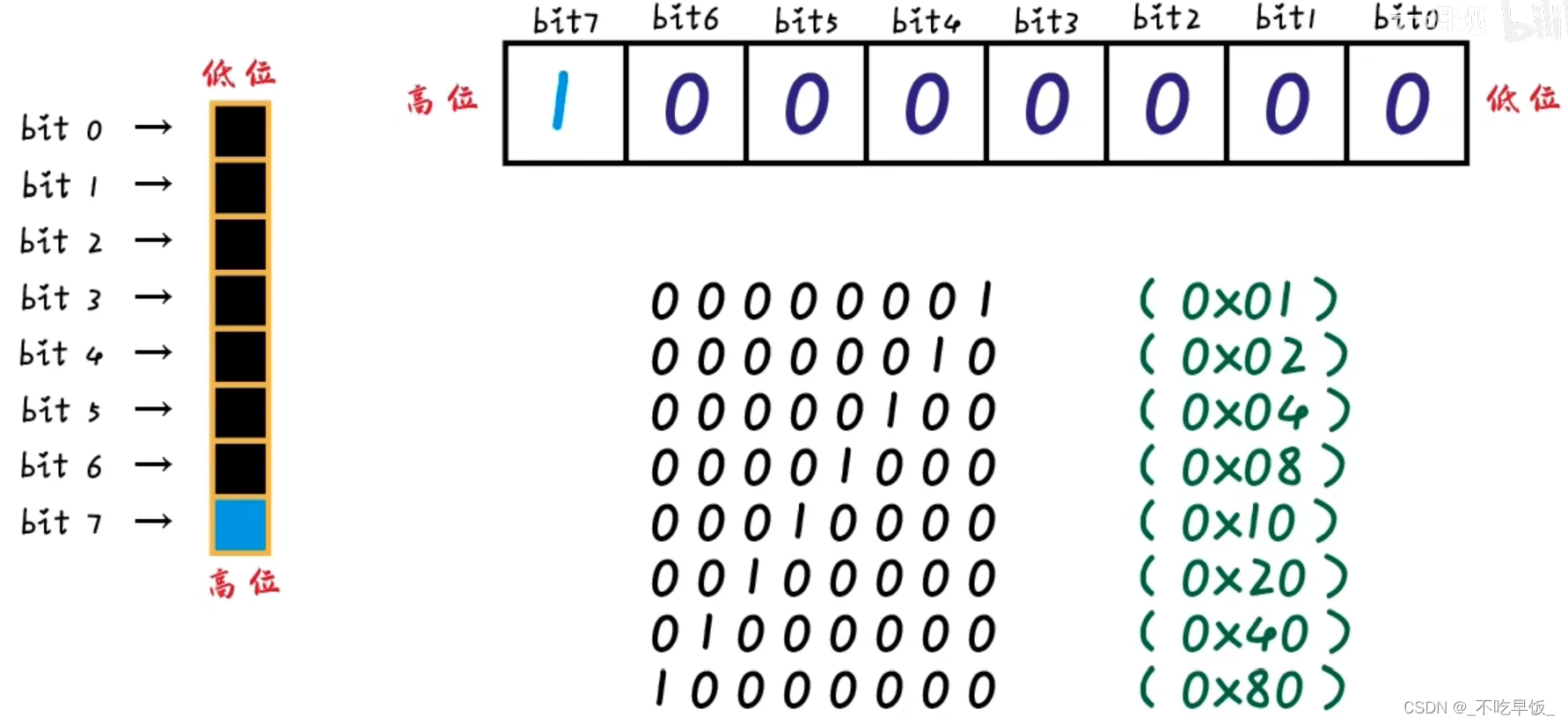
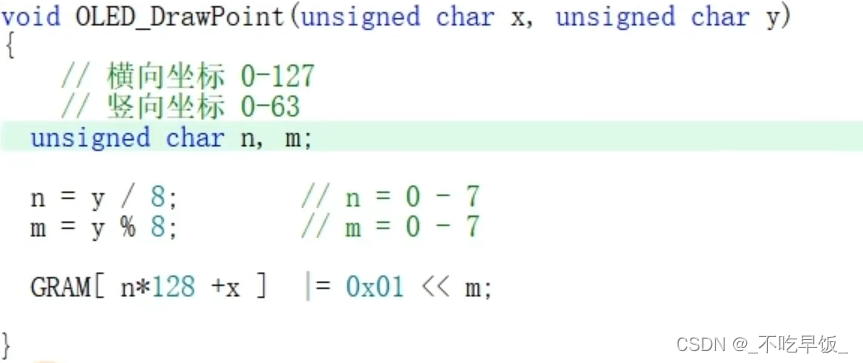
前面提到過,在小豎棍上的8個像素點,對應了顯存中的8個位
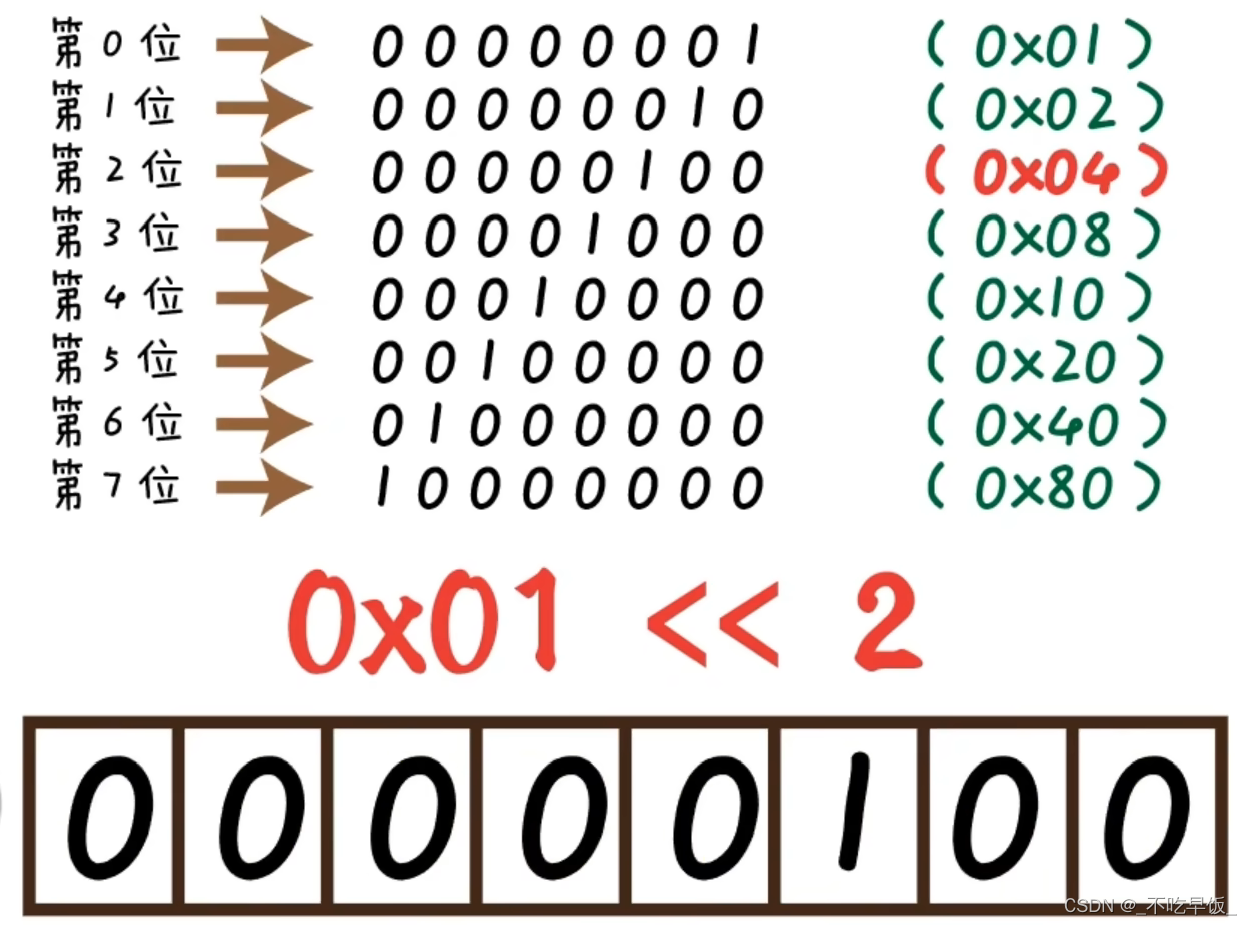
點亮8個點從上至下依次是0x01、0x02、0x04、0x08、0x10、0x20、0x40、0x80

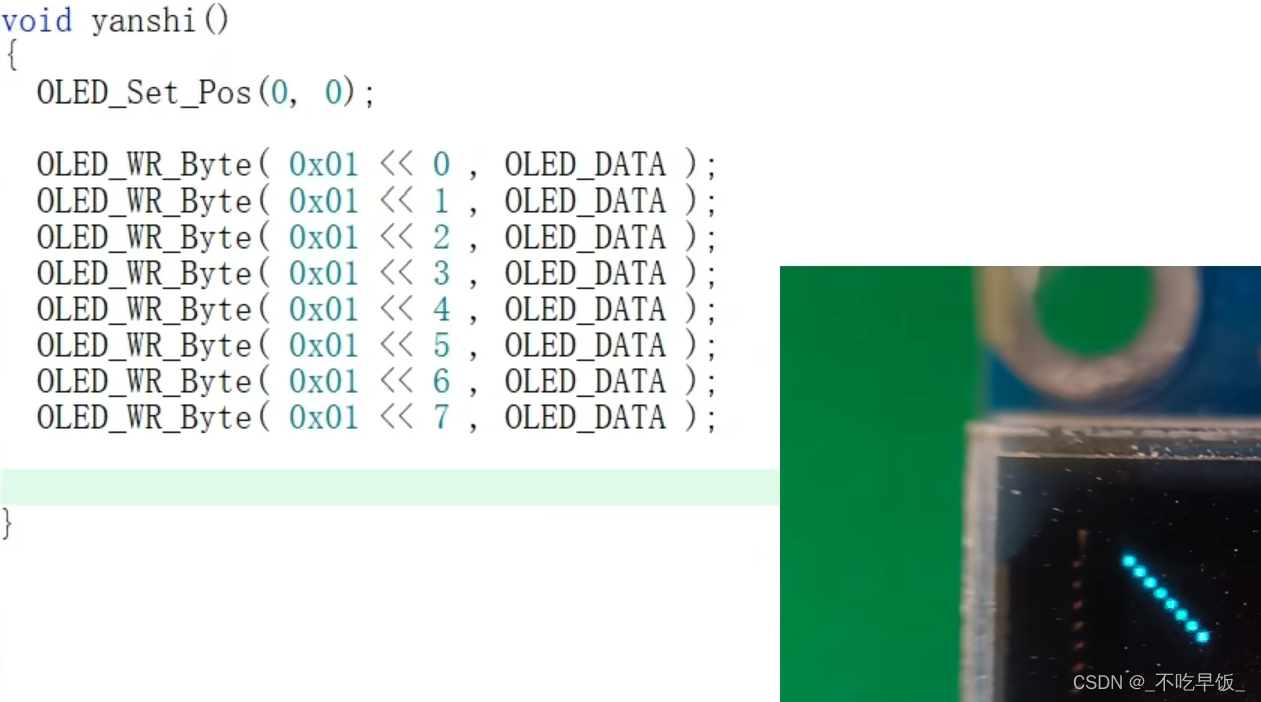
通過以為運算符可以不去記憶這些數值,只需要將第一個點的數值(0x01),向左移動需要的位數,空出來的位會自動被0補全,就可以得到需要的數值

指定第5位的點

示例:

2、新的問題來了,如果小豎棍上已經有被點亮的像素點,卻需要再點亮另外一個,并且不會影響到已經點亮的像素點,要怎么辦呢?
這就需要請另外一個運算符來幫忙了,他就是邏輯運算符的或運算

假設以點亮的點A為0000 0001(第0位),新點亮的點為0001 0000(第4位),那么將A和B進行或運算,得到0001 0001,第0位和第4位同時點亮


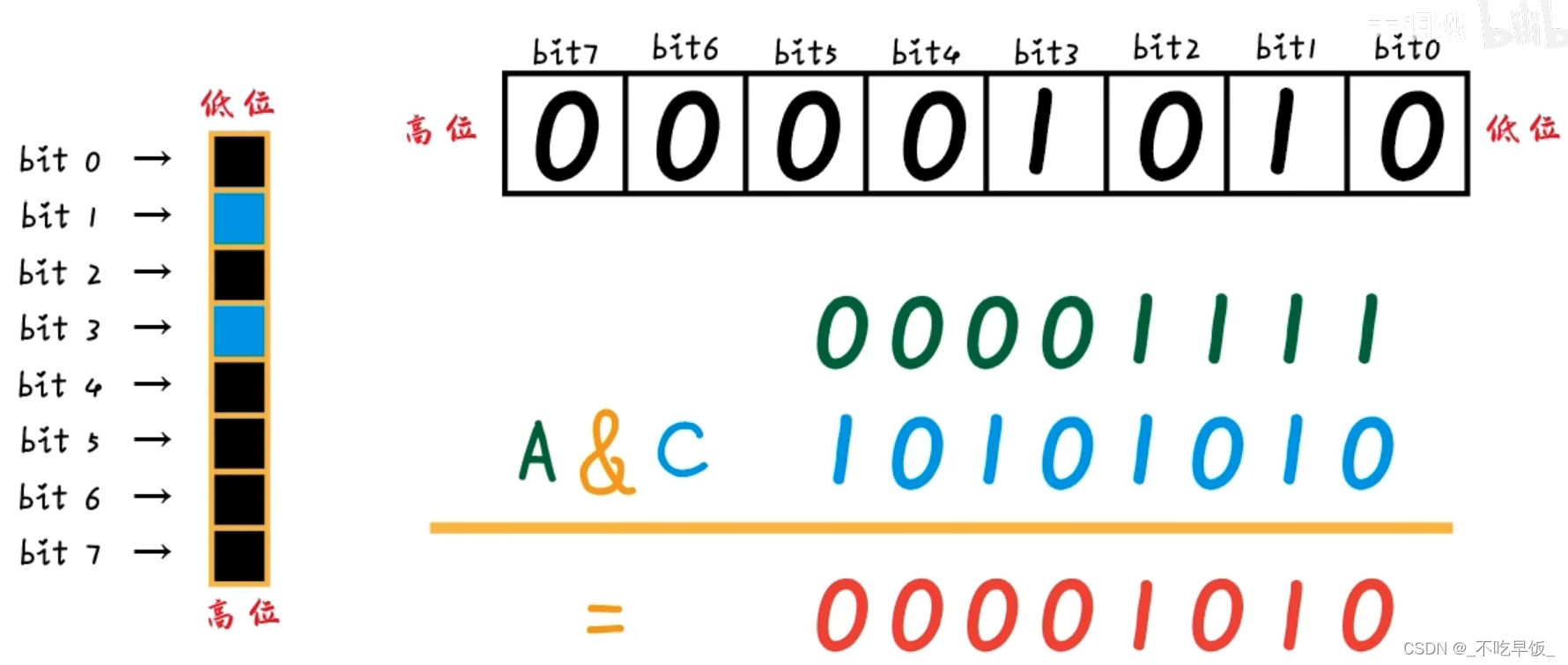
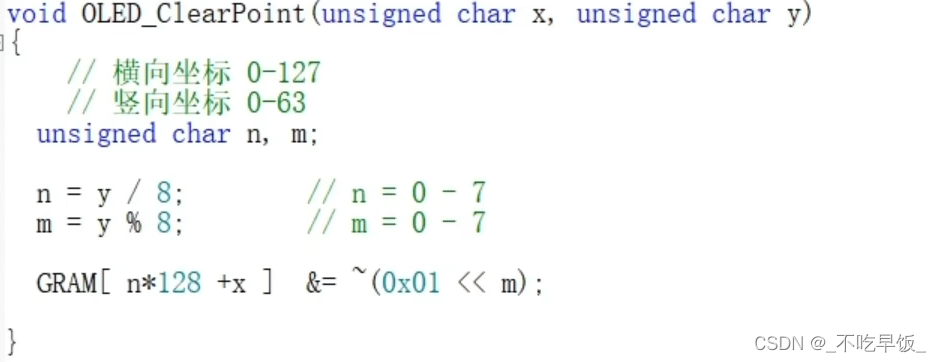
3、現在我們可以自由畫一個點了,但是想要熄滅一個點,又該怎么辦呢,接下來的邏輯運算符與運算就可以幫我們完成這個任務


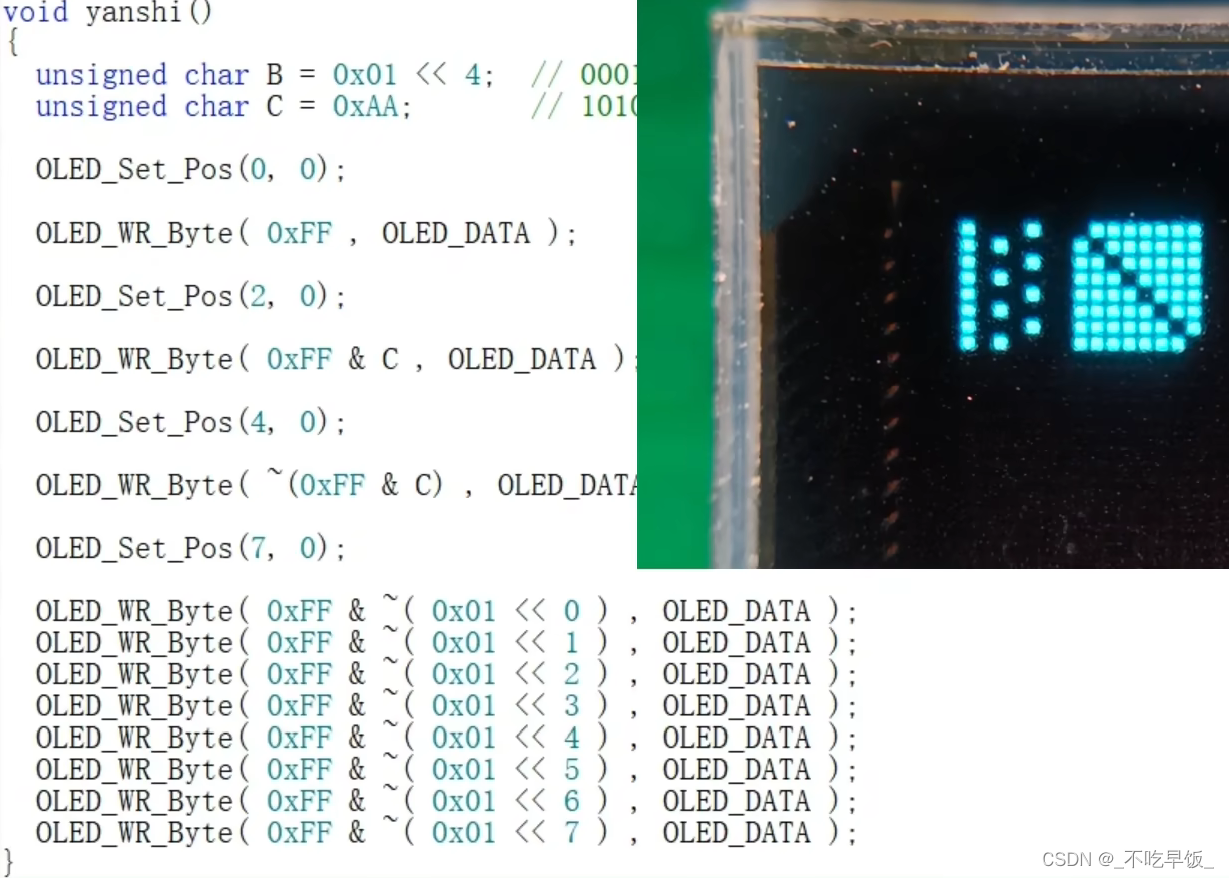
4、不過新的疑問又出現了,移位運算智能做到對1進行移位,假如使用移位的方式來熄滅某一位上的點,就需要指定位為0,其余為為1的數值,于是最后一個幫手就有用武之地了
,他就是位運算符之一的按位取反運算符

將其與移位運算符配合

然后就可以將這個數值,使用到與運算中,從而實現將指定位置0的操作


八、刷新OLED屏幕上的顯存
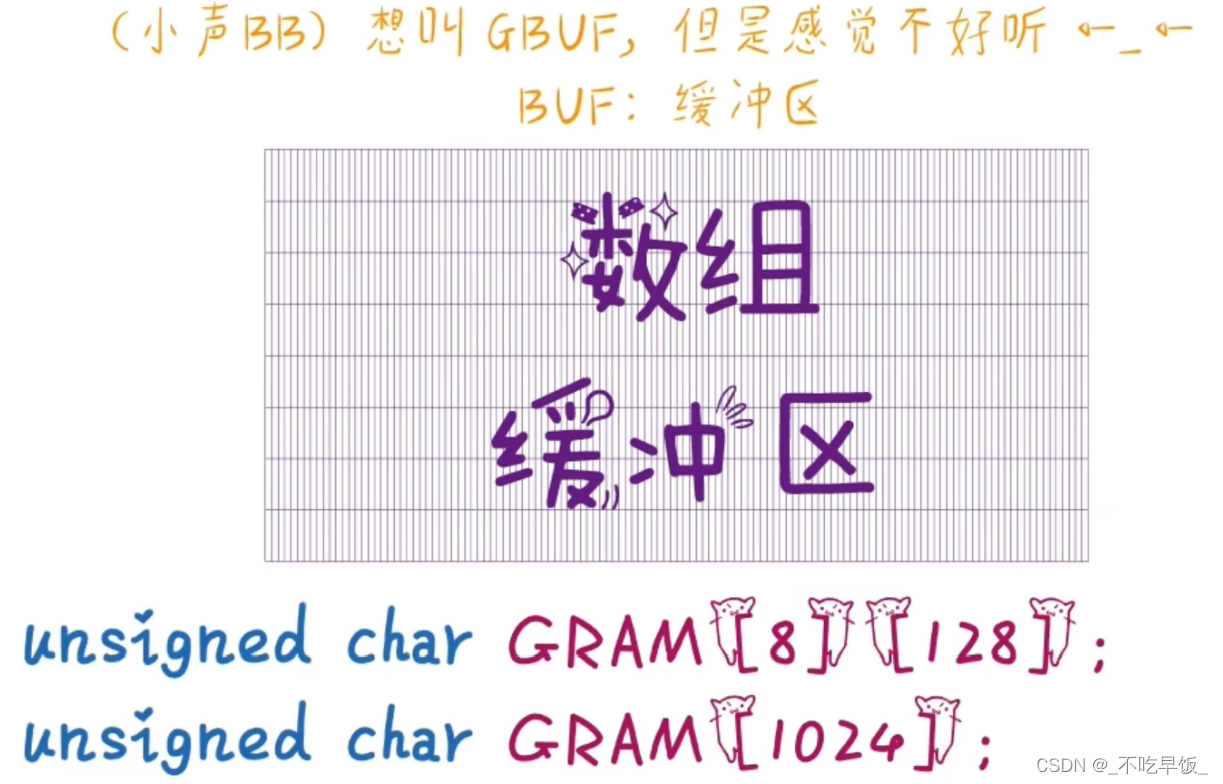
因為顯存中的數據只能被寫入,卻不能讀取出來進行二次修改,所以就需要我們在單片機的內存中,創建一個跟顯存一樣大的數組,先對數組中的數據進行操作,然后再將數組中編輯好的數據,一次性發送給顯存,從而實現在屏幕上畫畫

創建的這個數組,作用相當于我們和顯存之間的緩沖區

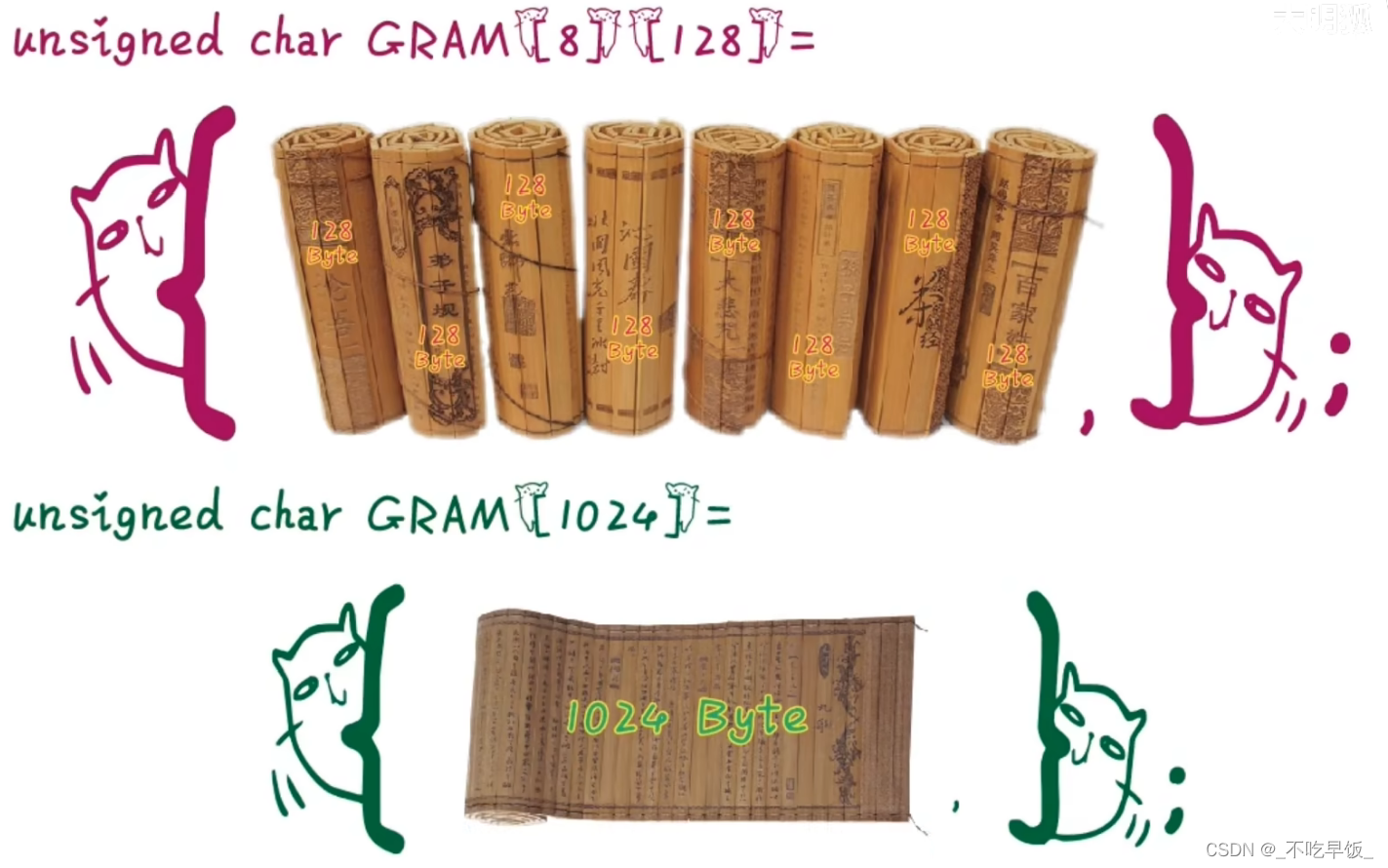
前者是依據顯存的結構,按照8組,每組128個數據的形式,將數據存放在一個二維數組里,后者則是將整個屏幕顯存中的1024個數據,存放進一個一維數組里面

只要每次執行完對緩沖數組的編輯,緊跟著執行一下刷新函數,就可以將編輯結果顯示在屏幕上了,于是有了緩沖數組GRAM還有這個屏幕刷新函數OLED_Refresh(); 就為接下來在屏幕上畫畫做好了十分重要的準備工作,因為之后介紹的所有畫畫功能,都要通過這兩個基礎功能來讓屏幕反饋給我們

(注意將圖中j的變量類型改成unsigned int)

得到在屏幕任意位置點亮一個像素點的函數

熄滅任意一點的函數

示例:















評論