一步步教你為網站開發Android客戶端
這時再運行,控制臺成功輸出以” android開發”為關鍵字的Content。
至此,我們POST請求才真正完成。 觀察控制臺的HTML后發現,我們需要的書目信息就在里面,只不過被一些HTML標簽包裹住了,下一步我們就要解放這些信息,存儲到容器里。
這里我們要用到Jsoup,一個Java開源HTML解析器(來自org.jsoup包)。
我們直接上代碼,逐行解釋(大家最好對應上面的HTML代碼來理解)
首先我們建一個容器來裝這些解析到的數據,由于我的項目是將這些數據以ListView呈現給用戶,而ListView的數據是由Adapter提供,Adapter需要傳一個特殊容器-包含HashMap的ArrayList(Android基礎知識)
//所以有
List
//開始使用Jsoup
//Jsoup支援一個Document類 將剛才的html轉化成Document
Document document = Jsoup.parse(html);
//一個Document又由elements組成 我們選擇”tr”開頭的標簽,存入 trs元素群中
Elements trs = document.select(tr);
//得到整個HTML中包含tr的標簽的個數
int totalTrs = trs.size();
//我們可以觀察上面沒有搜索結果的那個HTML。發現,如果totalTrs=3就表示沒結果。
//只要有書目結果totalTrs必定大于3,于是
if(totalTrs > 3)
for(int i = 0;i totalTrs – 3;i++)
{
//觀察HTML,從第i+2個tr開始,包含的才是我們要的書目信息
//我們從每個tr中選出td標簽元素群
Elements tds = trs.get(i + 2).select(td);
//得到每個tr中td的個數
int totalTds = tds.size();
//一個臨時的HashMap,里面是String-Object鍵值對
Map
//j是一個標識數
for(int j =0;j totalTds ;j++)
{
switch (j) {
//0表示第一個,即書名
//put方法即向map加入一條鍵值對
//html()方法就得到標簽括起來的內容
case 0:
map.put(book_title, tds.get(j).html().toString());
break;
case 1:
//1表示第二個,即作者
map.put(book_author, tds.get(j).html().toString());
break;
case 2:
//2表示第三個,即出版信息
map.put(book_press, tds.get(j).html().toString());
break;
case 3:
//3表示第四個,即頁數
map.put(book_page, tds.get(j).html().toString());
break;
case 4:
//4表示第五個,即價格
map.put(book_price, tds.get(j).html().toString());
break;
case 5:
//5表示第六個,即索取號
map.put(book_noFor, tds.get(j).html().toString());
break;
case 6:
//6表示第七個,即那段網址
//那段網址td中又包含一個a標簽,a標簽的href屬性的值就是網址
//attr(“href”)可以返回href屬性的值
map.put(book_detail, tds.get(j).select(a).attr(href).toString());
break;
default:
break;
}
}
list.add(map);
}
list就是我們需要的ArrayList啦
上面所有代碼調通后,我們只需一些簡單的復制粘貼,就可以放在我們的Android工程中,加上一段簡單的代碼就可以讓ListView顯示這個ArrayList。(由于沒有任何技術含量,以及該項目暫未上線,此段代碼不予以展示,敬請諒解)
接下來,我們一個頁面最多只包含10個書目信息,而我們校圖書館,光以”Java”為關鍵字的書就超過1000本,怎么來顯示完全呢,一次顯示所有的書肯定不現實。首先數據量太大,手機無法承受;消耗流量過大,用戶體驗極差。所以,我們就需要ListView能夠動態加載數據,即一開始顯示十項,如果用戶此時拉動ListView顯示完十項之后,自動聯網,再加載十項(如果還有十項的話),這樣的用戶體驗會非常順暢。
這個功能的核心是,我們的ListView需要實現OnScrollListener接口。
如果你的ListView所在的Activity繼承的是ListActivity的話,只需在extends ListActivity后面加上implements OnScrollListener,這時你需要復寫onScroll和onScrollStateChanged。如果你的ListView是從XMLgetView 得到的,你只需為它setOnScrollListener,也會需要你復寫onScroll和onScrollStateChanged。
不管你用哪種方法,我們只用修改onScroll方法
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
// TODO Auto-generated method stub
//關鍵的判斷代碼,這句話表示用戶將ListView拉至最底部
if(firstVisibleItem + visibleItemCount == totalItemCount)
//你只需要把繼續得到下面十項的代碼寫在這里,就可以實現上述功能了。
//同樣再使用一次POST方法,不再贅述
//代碼由于同樣原因不予以展示,敬請諒解
至此,文章開頭的幾個知識點已經全部講解完畢,時間倉促,事物繁忙,可能會影響文章質量,還請大家多多包涵。 如果有問題,可以直接回帖、發論壇信息或通過Email:anliupeinye@gmail.com聯系我。
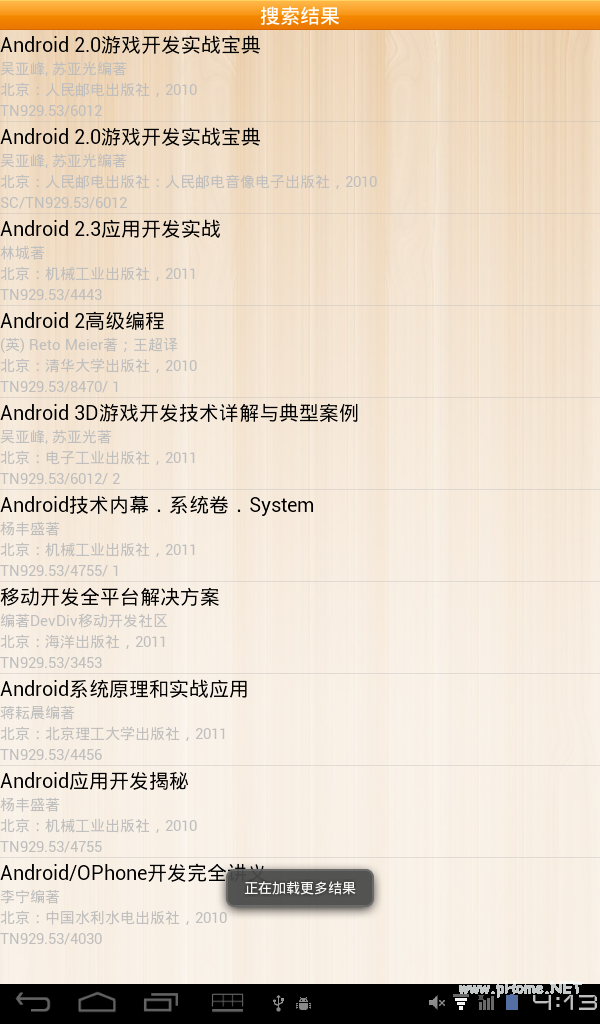
項目成品展示:

看看這些信息是不是就是上面用網頁以android為關鍵字搜索到的?













評論