Windows Phone應(yīng)用開(kāi)發(fā)強(qiáng)化訓(xùn)練:濾罩層可以這樣做
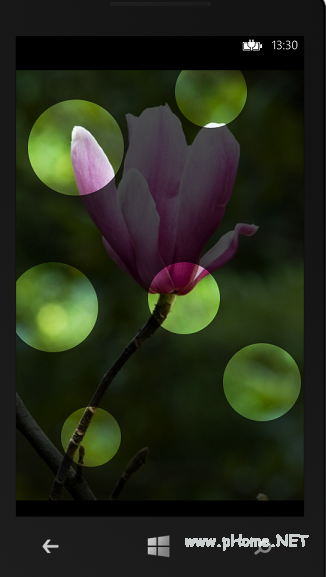
我先不說(shuō)什么,給大家看一個(gè)截圖。
本文引用地址:http://www.104case.com/article/201609/303398.htm
呵呵,這是一個(gè)灰常低水準(zhǔn)的濾罩效果,如果你覺(jué)得有意思,我貼出XAML來(lái)。
- Gridx:Name=LayoutRootBackground=Transparent>
- ImageSource=/lan.jpgStretch=UniformCanvas.ZIndex=0/>
- RectangleCanvas.ZIndex=1Fill=BlackOpacity=0.7/>
- Imagex:Name=myImgStretch=UniformSource=/lan.jpgCanvas.ZIndex=2>
- Image.Clip>
- GeometryGroup>
- EllipseGeometryCenter=100,129RadiusX=80RadiusY=80/>
- EllipseGeometryCenter=280,380RadiusX=60RadiusY=60/>
- EllipseGeometryCenter=410,520RadiusX=65RadiusY=65/>
- EllipseGeometryCenter=325,36RadiusX=60RadiusY=60/>
- EllipseGeometryCenter=125,611RadiusX=50RadiusY=50/>
- EllipseGeometryCenter=62,395RadiusX=75RadiusY=75/>
- /GeometryGroup>
- /Image.Clip>
- /Image>
- /Grid>
上面的碼子很簡(jiǎn)單了,其實(shí),核心就是充分利用了UIElement的Clip,是的,你把它用好了,會(huì)弄出不少好玩的東東來(lái)的。
說(shuō)說(shuō)大致的原理。
其實(shí)我是用了兩個(gè)Image,最下面一層的圖片不進(jìn)行Clip而上再蓋一個(gè)Rectangle,這個(gè)矩把透明度稍稍調(diào)一下,這樣看起來(lái),下面的圖片會(huì)變暗。然后在最上層再放一個(gè)Image控件,這個(gè)控件就采用了Clip,于是,幾個(gè)元素重疊起來(lái)就看到了濾罩效果。
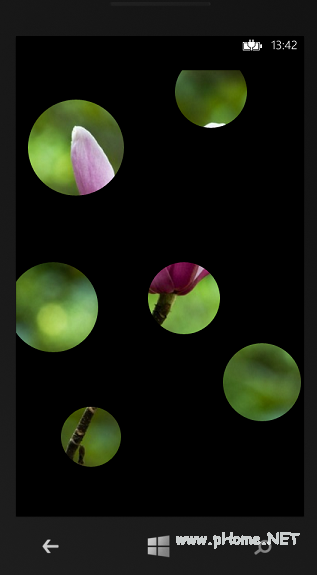
如果你把下面的Image和矩形隱藏了,你就知道其中的玄機(jī)了。











評(píng)論