Windows Phone開(kāi)發(fā)(5):室內(nèi)裝修
為什么叫室內(nèi)裝修呢?呵呵,其實(shí)說(shuō)的是布局,具體些嘛,就是在一個(gè)頁(yè)面中,你如何去擺放你的控件,如何管理它們,你說(shuō),像不像我們剛搬進(jìn)新住所,要 “裝修”一番?買(mǎi)一套什么樣的茶幾和杯具(我說(shuō)的“杯具”指的是原意,不要理解錯(cuò)了),或者沙發(fā)什么的,該怎么放,擺在哪里好看,其實(shí),我們做界面設(shè)計(jì)也是差不多這個(gè)道理。
本文引用地址:http://www.104case.com/article/201609/303397.htm相信我們下過(guò)象棋就知道,棋盤(pán)上有橫向的,縱向的很多網(wǎng)格線,而棋子就是參照這些網(wǎng)格線來(lái)放置的,對(duì),在WP頁(yè)面布局中我們把這樣的布局稱為網(wǎng)格布局,對(duì)應(yīng)的控件為Grid。
千萬(wàn)別小看這個(gè)Grid控件,它可是非常好用的,而且也比較靈活,對(duì)的,當(dāng)我們創(chuàng)建一個(gè)新頁(yè)面時(shí),VS為我們生生的XAML中,正是使用了Grid控件進(jìn)行布局的。
既然是網(wǎng)格了,肯定會(huì)有行和列的,而我們的控件就是按需要放到由這些行和列共同產(chǎn)生的單元格中,就是我們?cè)谧鼍W(wǎng)頁(yè)排版時(shí)用到的table標(biāo)簽,應(yīng)該說(shuō)是非常類似的。
下面我們一起動(dòng)手做個(gè)小練習(xí),通過(guò)這個(gè)練習(xí),我們可以從一種更直觀的角度去了解Grid控件的用法。
1、啟動(dòng)VS,新建一個(gè)WP應(yīng)用程序,不用我多說(shuō)了,都會(huì)了。
2、刪除頁(yè)面中的根Grid,整個(gè)刪除。如下圖所示。
3、然后,替換為以下XAML代碼。
- Gridx:Name=Root>
- Grid.ColumnDefinitions>
- ColumnDefinitionWidth=*/>
- ColumnDefinitionWidth=*/>
- /Grid.ColumnDefinitions>
- Grid.RowDefinitions>
- RowDefinitionHeight=*/>
- RowDefinitionHeight=*/>
- /Grid.RowDefinitions>
- /Grid>
這樣我們就定義了一個(gè)兩行兩列的網(wǎng)格布局,也就是整個(gè)頁(yè)面被劃分為4個(gè)方塊。
先簡(jiǎn)單說(shuō)一下行的高,列的寬的表示方法,如果你用過(guò)WPF,你應(yīng)該很清楚了。
(1)可以用數(shù)值,double類型,如120.667,這個(gè)數(shù)字與屏幕分辨率無(wú)關(guān),運(yùn)行運(yùn)行庫(kù)會(huì)自行調(diào)整;
(2)*:這個(gè)星號(hào)是什么意思呢?就像上面的例子,我都用了*,這么說(shuō)是說(shuō)不清楚的,我舉個(gè)例子吧。
比如,我把一個(gè)網(wǎng)格分為3行,而每一行的高度都是*,則表示三個(gè)行的高度是平均分配的,都占整個(gè)網(wǎng)格高度的1/3.
如果我第一行的高為2*,第二行的高為*,第三行的高為3*,那么又該如何分配呢?
先別急,把上面的代碼改一下,我們就可以直觀地看到效果了。為了方便觀察,我把ShowGridLines的值改為T(mén)rue,這樣網(wǎng)格線就會(huì)顯示。
- Gridx:Name=RootShowGridLines=True>
- Grid.RowDefinitions>
- RowDefinitionHeight=2*/>
- RowDefinitionHeight=*/>
- RowDefinitionHeight=3*/>
- /Grid.RowDefinitions>
- /Grid>
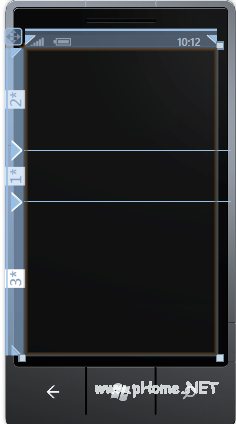
好,現(xiàn)在我們看看設(shè)計(jì)視圖上面顯示的結(jié)果。
其實(shí)上面三行的高分別為2*,1*和3*,1可以省略,它的意思就是把整個(gè)網(wǎng)格的高度平均分成2 + 1 + 3 = 6份,而2*就占其中2份,1*就占其中1份,3*就占其中3份,也就是說(shuō),它們分別占總高度的2/6,1/6,3/6.
怎么樣,找到規(guī)律了嗎?
再來(lái)一例。
- Gridx:Name=RootShowGridLines=True>
- Grid.RowDefinitions>
- RowDefinitionHeight=3*/>
- RowDefinitionHeight=7*/>
- /Grid.RowDefinitions>
- /Grid>
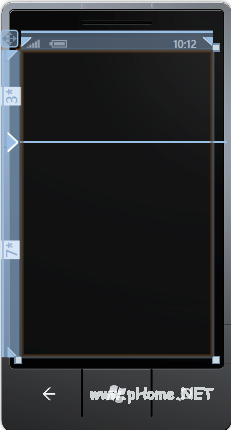
這時(shí)候,我們?cè)倏纯丛O(shè)計(jì)視圖有啥變化?
上面的示例是把整個(gè)容器的高度平均分為 3 + 7 = 10 份,而第一行的高度占總高度的3/10,第二行的高度占總高度的7/10.
現(xiàn)在明白了一些了沒(méi)?
再看看下面的例子:
- Gridx:Name=RootShowGridLines=True>
- Grid.RowDefinitions>
- RowDefinitionHeight=86/>
- RowDefinitionHeight=5*/>
- RowDefinitionHeight=3*/>
- /Grid.RowDefinitions>
- /Grid>
同理,第一行固定86,這是一個(gè)絕對(duì)的值,然后呢,把剩下的高度,就是除了86之外的,平均分為 5 + 3 = 8 份,第二行占了剩下的高度的5/8,第三行占了剩下的高度的3/8.
(3)Auto,不用多解釋,從單詞的含義就知道了,就是根內(nèi)容自動(dòng)調(diào)整。
列的定義與行是相類似的,只不過(guò)列定義寬度,行定義高度而已。
如果以上三種值同時(shí)出現(xiàn)呢?原理是一樣的,自己思考一下吧,不懂的就多寫(xiě)代碼觀察。
那么,我們?nèi)绾伟褍?nèi)容放到對(duì)應(yīng)的單元格內(nèi)呢?Grid的行序號(hào)和列序號(hào)是從0開(kāi)始的,如第一列就是0,第二行就是1等,具體怎么操作呢?
在聲明其內(nèi)容時(shí),通過(guò)附加屬性來(lái)確定內(nèi)容應(yīng)放在哪個(gè)單元格,如下面例子。
- Gridx:Name=RootShowGridLines=True>
- Grid.RowDefinitions>
- RowDefinitionHeight=*/>
- RowDefinitionHeight=*/>
- /Grid.RowDefinitions>
- Grid.ColumnDefinitions>
- ColumnDefinitionWidth=*/>
- ColumnDefinitionWidth=*/>
- /Grid.ColumnDefinitions>
- !--內(nèi)容-->
- TextBlockGrid.Column=0Grid.Row=0Text=第1行第1列FontSize=35/>
- RectangleFill=YellowGrid.Column=1Grid.Row=0Margin=68/>
- ButtonGrid.Column=0Grid.Row=1Content=第2行第1列FontSize=32/>
- EllipseFill=BlueHeight=95Width=180Grid.Column=1Grid.Row=1/>
- /Grid>
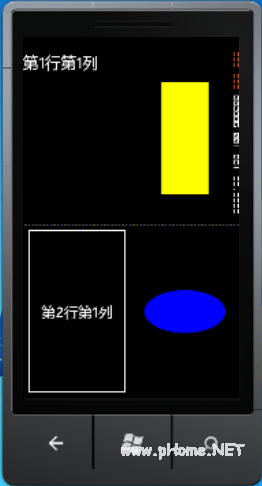
運(yùn)行效果如下:
好了,網(wǎng)格布局就吹到這里,下面接著看另一個(gè)較簡(jiǎn)單的布局——StackPanel,嗯,它是一個(gè)面板,它的子內(nèi)容的布局非常簡(jiǎn)單,就兩種方式:橫向和縱向,它是沿直線分布的,要么水平,要么垂直,反正是線性分布,就類似于我們說(shuō)的數(shù)據(jù)結(jié)構(gòu)中的棧隊(duì)列,先進(jìn)后出。
例一,水平布局。
- StackPanelOrientation=HorizontalHeight=100>
- ButtonContent=按鈕1/>
- ButtonContent=按鈕2/>
- ButtonContent=按鈕3/>
- /StackPanel>
效果如下:
例二:垂直布局。
- StackPanelOrientation=VerticalWidth=300>
- TextBlockText=文本一FontSize=80/>
- TextBlockText=文本二FontSize=80/>
- TextBlockText=文本三FontSize=80/>
- /StackPanel>
運(yùn)行效果如下:
(圖6)運(yùn)行效果如下:
最后,我們來(lái)看看還有一種通過(guò)絕對(duì)定位的布局控件——Canvas。
它就像我們的二維坐標(biāo)系,但與我們?cè)谄矫鎺缀沃胁煌氖牵珻anvas的原點(diǎn)在左上角,相信寫(xiě)過(guò)可視化程序的朋友都知道了。
要注意的是,Canvas不知道具體要為哪些子內(nèi)容設(shè)置坐標(biāo),所以,它的Top和Left值視具體情況而定,因此這兩個(gè)屬性都是附加屬性,也就是它附加在放置在Canvas中的子元素要設(shè)置的具本位置而使用,所以每個(gè)子元素的定位都通過(guò)附加的Canvas.Top和Canvas.Left來(lái)設(shè)置。
- Canvas>
- RectangleFill=OrangeCanvas.Left=37Canvas.Top=116Height=165Width=220/>
- PathData=M0,0L0,8L12,8ZFill=Silver
- Canvas.Left=127
- Canvas.Top=204
- Width=260
- Height=235Stretch=Fill/>
- /Canvas>

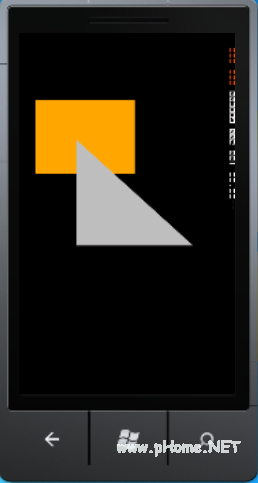
還有的是,ZIndex是用于設(shè)置子元素的順序,從0開(kāi)始,默認(rèn)為0,值越大,它越在頂層,比如上面的例子,我們發(fā)現(xiàn),后面添加的三角形把前一個(gè)矩形擋住了,那如何讓矩形在其它圖形之上呢?對(duì),把ZIndex設(shè)置一個(gè)較大的值就行了,如:
- Canvas>
- RectangleFill=OrangeCanvas.Left=37Canvas.Top=116
- Height=165Width=220
- Canvas.ZIndex=1/>
- PathData=M0,0L0,8L12,8ZFill=Silver
- Canvas.Left=127
- Canvas.Top=204
- Width=260
- Height=235Stretch=Fill/>
- /Canvas>











評(píng)論