基于Google Map Api的Android導航應用
WebChromeClient 類專門用來輔助WebView對話框、網站圖標、網站Title、加載進度等。使用方法如下:
webView.setWebChromeClient(newWebChromeClient()
{
@Override
// 該方法為處理javascript 中的alert 事件
public boolean onJsAlert (WebView view,String url,Stringmessage,
JsResult result){
// TODO Auto- generated method stub
return super.onJsAlert(view,url,message,result);
});
設置完WebView后主要工作就是Html 網頁的編寫。
2、編寫Html 網頁實現線路規劃:
線路規劃的前提是必須要指定起始地址以及出行方式,本系統用戶是通過在Activity 中輸入地址和選擇出行方式來向系統提交信息。WebView 必須從應用中獲取信息,然后發送給Html,供javascript 調用并實現導航。
在android 應用端,定義一個類保存用戶輸入的起始地址的經緯度信息:
// 在javascript 腳本中調用得到LatlngData 對象
public LatlngData getLatlngData()
{ return latlngData;
}
/* 定義一個latlngData 類,保存經緯度信息,經緯度由Geocoder.getFromLocationNAME()方法按照用戶輸入地址解析而得到。*/
class LatlngData
{ String startLatlng;
String endLatlng;
public LatlngData()
{
this.startLatlng=“”;
this.endLatlng =“”;
}
public String getStartLatlng()
{
return startLatlng;
}
public String getEndLatlng()
{
return endLatlng;
}
}
// 通過LatlngDataInterface () 方法將數據類綁定給javascript,這樣javascript 就能夠獲// 得了用戶的數據了。
public class DataJavaScriptInterface{
public LatlngData LatlngDataInterface(){
latlngData = getLatlngData();
return latlngData;
}
在Html 網頁中編寫以下代碼獲得數據,并通過格式轉換使數據能夠為線路規劃所接受,代碼如下:
var latlngData = window.demo.LatlngDataInterface();
// 獲取起點和終點位置的經緯度信息為String 格式
startLatlng = latlngData.getStartLatlng();
endLatlng = latlngData.getEndLatlng();
// 把String 格式經緯度轉換為Float 格式
startLat = parseFloat(startLatlng.substring(0,8));
startLng = parseFloat(startLatlng.substring(10,18));
endLat = parseFloat(endLatlng.substring(0,8));
endLng = parseFloat(endLatlng.substring(10,18));
通過DirectionsService 對象計算路線(使用各種交通方式)。
此對象與Google Maps API Directions Service 進行通信,該服務將接收路線請求并傳回計算結果。可以自行處理這些路線結果,也可以使用DirectionsRenderer 對象渲染這些結果:
function calcRoute(){
start = beginLatlng;
end = endLatlng;
var request = {
origin:start,
destination:end,
travelMode: google.maps.DirectionsTravelMode.DRIVING
};
directionsService.route(request,function(response,status){
if(status == google.maps.DirectionsStatus.OK){
var warnings = document.getElementById(“warnings_panel”);
warnings.innerHTML = “” + response.routes [0].warnings + “”;
directionsDisplay.setDirections(response);
showSteps(response);
}
});
}
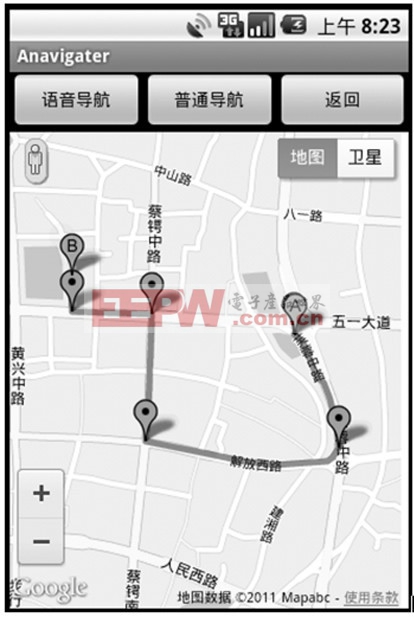
通過上述的操作我們基本上實現了線路規劃,在此基礎上我們能夠添加更多的功能,如語音導航、路況提示、周邊配套設施提示等,使用戶獲得更好的用戶體驗。最終效果如下圖所示:

圖3 最終效果圖
六、結束語
智能手機導航應用無疑將會有廣闊的市場前景,能夠為用戶提供更多有用信息的導航軟件將是未來該應用方向的必然趨勢,Google Maps 作為最早的網上電子地圖服務,其強大的功能和開放的API ,使得我們能夠在其基礎上二次開發出很好的應用。具有很大的商用價值。該系統還存在網頁載入速度較慢、語音提示功能等問題,還有待進一步研究和開發。















評論