Javascript系列之-類型和對象示例 (待續)
在我們前往探尋這門語言的高級特性之前,熟悉JS的各種類型和對象是非常重要的。稍后我們就來看看DOM或者叫Document Object Model,JS中的function,測試,調試等更多特性。然而在我們走到那一步之前,我們需要對這門語言的基礎特性做個詳細的了解。通過我們之前文章的介紹,這篇示例就是要確保我們都消化了這門語言的一些概念,咱們開始吧!
本文引用地址:http://www.104case.com/article/264389.htm創建JavaScript數組
我們已經介紹過如何使用變量以及存儲數據到變量中,相當容易。回憶下,只需要使用關鍵詞var,緊跟一個變量名稱,然后給它賦值。變量中想存什么類型都可以,但同時只可存儲一個值。而Arrays就不一樣了,可以存儲許多的值。

上面這一行代碼,我們創建了一個變量,它可以存儲多個值。本質上來說,我們只是將一個空白的數組賦值給名字為manyvalues的變量。

我們有許多方法為數組賦值。來看看有哪些方法。
通過索引賦值
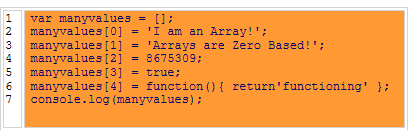
我們可以顯示給數組的任何位置賦值。

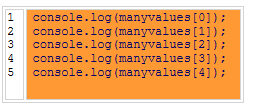
我們也可以通過索引來得到任何位置的值。數組中已經有值,來獲取下:

試試數組的便捷寫法
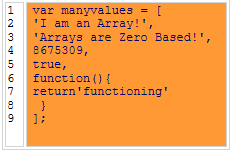
前面部分已經介紹了如何創建數組,而且好像有點兒麻煩。我們其實可以省略到一些步驟,有種簡單的語法就可以做到。我們直接使用{}1就ok了,花括號中間直接放置我們想要的值就可以了。下面這段代碼介紹下:

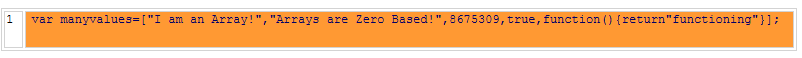
?????? 這樣寫完全沒有問題,而且省略了很多不必要的代碼。由于Javascript本質上個是直接忽略空格字符的,那我們就可以將上面的寫法再簡化一下,變的更可讀。移去空格之后還是一樣的。你可以使用任何你想要的格式去寫,只要語法和結尾的分號都符合Javascript規則就OK。

??????Javascript數組是對象
由于Javascript中的數組是對象,因此我們就可以用偽類的寫法來創建一個數組。之所以是偽類,是因為Javascript實際上都沒有類。正如大家可能熟知的其他語言所使用的概念一樣,對象是類的一個實例。Javascript不是基于類的,而是基于原型的,那這咱就會相當的疑惑那對象是哪來的!實際上,它的意思是對象是直接繼承于其他對象的,實在是還有點迷糊哈。不管咋說,我們是在講數組呢,下面演示如何使用偽類來初始化數組:

數組的屬性和方法
既然在Javascript中數組是對象,那它就有內置的屬性和方法。下面就演示下數組對象可以使用屬性和方法。例子是按照一定順序的。
Array.length
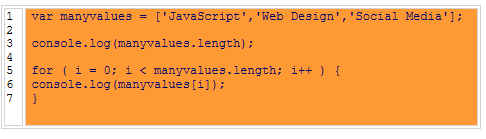
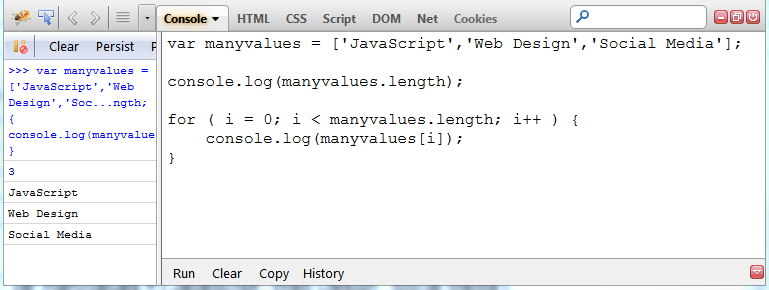
數組的length是一個非常方便的屬性,它讓我們可以迅速的找到數組的長度。如下的例子可以看到,我們在manyvalues中存儲了三個不同的字符串。然后通過console.log來輸出數組的length屬性。輸出為3!記住數組長度是3,但是索引的最大值是2,因為數組索引是以0開始的。之后就來演示下如何使用for關鍵字來遍歷數組中的值:

這樣我們就可以很好的控制從數組中輸出多少數據了。

Javascript數組的方法
JavaScript Array Objects也有方法。方法就是屬于一個對象的function,Javascript中調用方法的方式是用.來實現的:

????? 駝峰寫法不是必須的,僅僅是為了更清晰的展示出對象和方法各自部分。
Array.reverse()
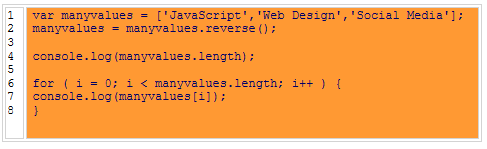
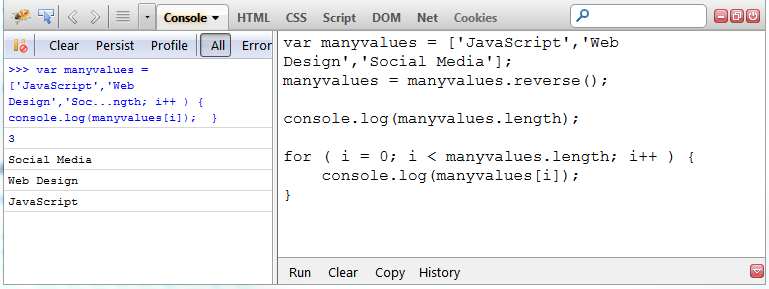
這個漂亮的內置方法將一個數組中的值倒序并返回新序的數組。看如下演示:


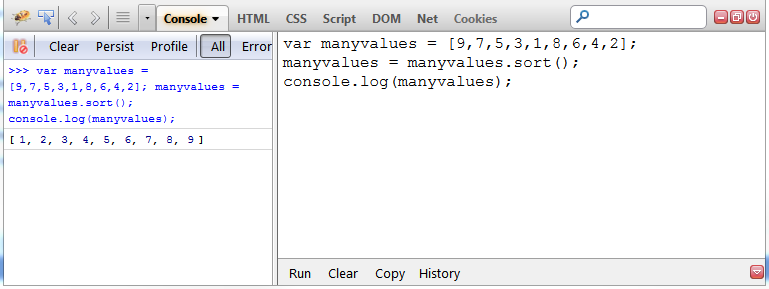
Array.sort()
我們可以使用內置的sort方法來為數組排序:


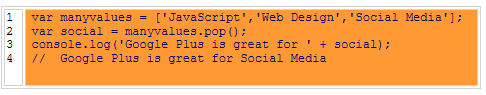
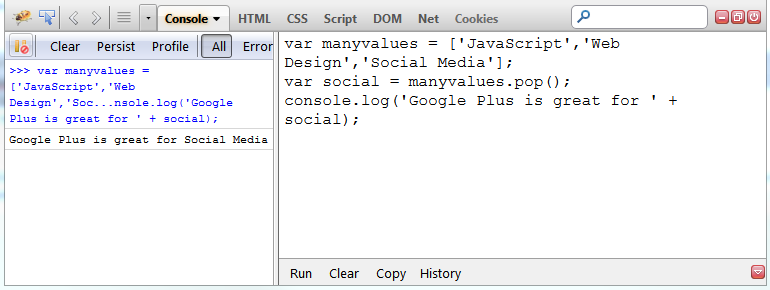
Array.pop()
將數組的最后一個值彈出在許多場景中都是非常有用的。pop()


Mozilla-Developers-Network有詳細的關于數組的一些介紹,大家可以去看看。
JavaScript數組是非常常用的
你或許疑惑數組在Javascript中到底有啥用。數組常用,特別是在Dom對象操作中會經常用到。我們還沒有介紹過Dom,之后會介紹。下面來介紹下數組在文檔操作中的是如何發威的:
document.getElementsByTagName()













評論