想讓鴻蒙應用快的“飛起”,來HarmonyOS開發者官網“最佳實踐-性能專區”
在鴻蒙應用開發過程中,應用側流暢運行體驗是開發者非常關注的部分。為此,華為HarmonyOS開發者官網推出了“最佳實踐-性能專區”(以下簡稱“性能專區”),通過系統化的文檔、工具與案例介紹,為開發者提供從問題定位到優化落地的全流程解決方案,助力開發者打造流暢鴻蒙應用。
本文引用地址:http://www.104case.com/article/202503/468840.htm最佳實踐-性能專區內容概覽
性能專區包含性能體驗設計、性能檢測、性能分析、性能優化與場景化案例五大核心板塊,目前已收錄52篇指導文檔,貫穿“問題定位-根因分析-優化實施-效果驗證”全流程。
以常見的列表頁面滑動卡頓這一典型問題為例,性能分析板塊內的《分析幀率問題》最佳實踐提供了丟幀問題的完整分析思路、性能優化工具的使用方法,并推薦了常見的優化方案。而《優化長列表加載慢丟幀問題》、《優化瀑布流加載慢丟幀問題》等場景案例文章則聚焦于常見性能問題場景,為開發者提供詳細的優化指導,包括優化原理剖析、代碼級優化解析以及可運行的完整示例代碼。

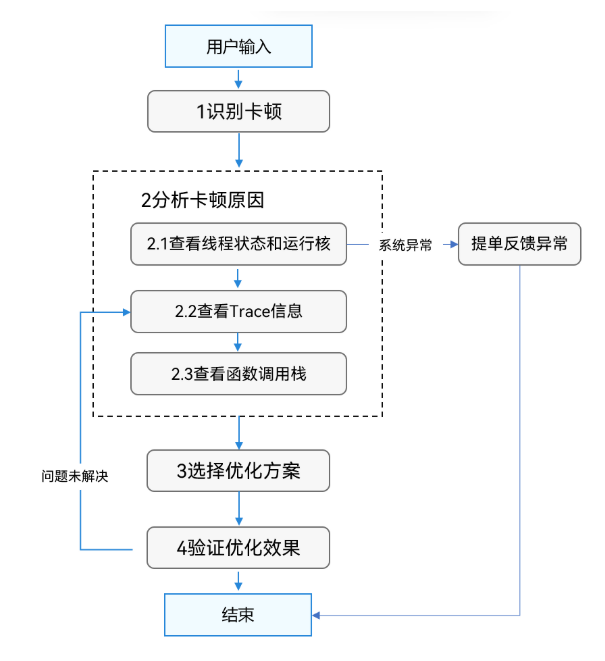
圖:丟幀問題處理流程
真實案例介紹:應用頁面滑動卡頓丟幀問題優化過程
開發者在實現長列表頁面滑動時出現卡頓丟幀、滑動不流暢的問題,多次優化代碼仍未解決,最終通過參照性能專區的最佳實踐指導,該問題得以較好解決。
首先,開發者利用性能檢測工具分析問題,參考性能分析相關最佳實踐,發現性能瓶頸主要集中在網絡數據加載與UI組件頻繁創建與銷毀。定位根因為該列表頁面包含大量高清圖片和視頻資源,且組件布局復雜,一次性加載大量數據以及組件的頻繁創建與銷毀,導致網絡請求與主線程UI渲染壓力過大,進而引發了頁面滑動過程中的卡頓和丟幀現象。
為了解決上述問題,根據最佳實踐文章建議,開發者應用了LazyForEach懶加載渲染。通過按需加載數據,僅加載屏幕可視區能夠容納的組件數量,有效減少了全量加載帶來的性能壓力。然而,在快速滑動列表時,組件的頻繁創建與銷毀仍會出現丟幀和卡頓現象。

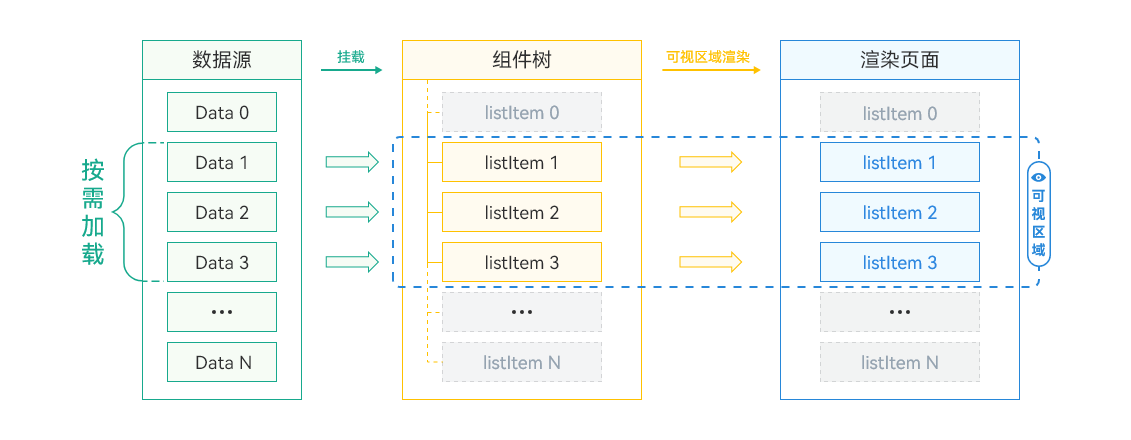
圖:懶加載原理圖
為進一步優化性能,開發者采用了文章中介紹的組件復用能力。HarmonyOS應用框架提供的組件復用機制,使得可復用組件從組件樹上移除時,會進入到一個回收緩存區,后續創建新組件節點時,會優先復用緩存區中的節點,從而節約組件重新創建的時間。

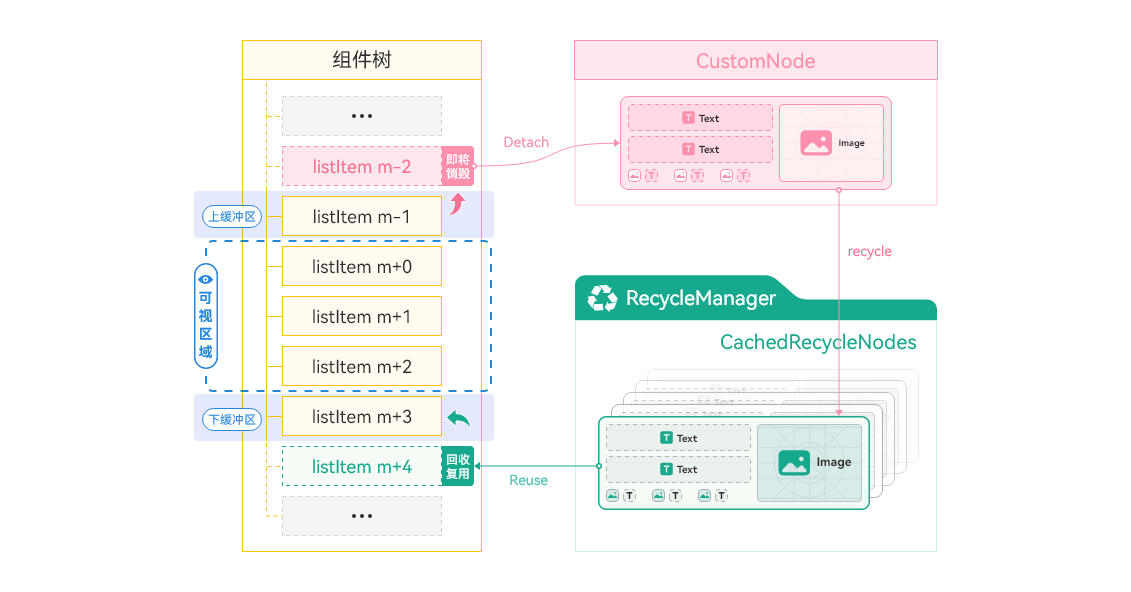
圖:組件復用原理圖
最終,通過LazyForEach懶加載渲染與組件復用相結合的方法,顯著降低了長列表頁面的滑動丟幀率, 從測試數據來看,在優化前該頁面滑動卡頓率達到14.14ms/s,通過優化后降到了5ms/s以內,有效提升了性能體驗。
即刻體驗
性能專區為鴻蒙生態開發者提供了一個解決性能問題的“寶庫”。開發者無需在龐雜的技術文檔中摸索,只需打開HarmonyOS開發者官網,依次點擊開發-> 開發文檔->最佳實踐,進入“性能”專欄,即可按場景快速獲取解決方案。

未來,華為將持續更新、優化性能專區內容,并結合開發者反饋,擴展更多實戰案例與解決方案,不斷降低性能優化門檻,幫助開發者攻克技術難關,為用戶帶來更極致的鴻蒙應用體驗。
更多最佳實踐案例與文檔,請訪問HarmonyOS開發者官網。













評論