開(kāi)發(fā)HTML5跨平臺(tái)游戲相關(guān)經(jīng)驗(yàn)
我們剛成立Gamezee的時(shí)候,行業(yè)中許多人都對(duì)HTML5抱有成見(jiàn),就算是一些對(duì)其較為樂(lè)觀(guān)的人士也只是說(shuō),HTML5將是未來(lái)發(fā)展潮流,但目前還不夠成熟和穩(wěn)定,無(wú)法制作出當(dāng)前主導(dǎo)社交游戲領(lǐng)域的Ville類(lèi)型Flash游戲。
本文引用地址:http://www.104case.com/article/136717.htm當(dāng)時(shí)我們準(zhǔn)備使用HTML5制作一款可同時(shí)運(yùn)行于PC端的Facebook,以及所有iOS設(shè)備和Android手機(jī)平臺(tái)移動(dòng)網(wǎng)絡(luò)的大型等視距游戲。
這款出自單個(gè)團(tuán)隊(duì)之手,并且基于HTML5/node.JS的游戲《Skyscraper City》僅運(yùn)行一個(gè)代碼庫(kù),它是我們這家工作室的開(kāi)山之作。
《Skyscraper City》這款城建游戲現(xiàn)在已經(jīng)入駐Facebook及iOS、Android手機(jī)平臺(tái),結(jié)合了社交建設(shè)玩法,含有樂(lè)高積木風(fēng)格的元素。玩家可以堆疊任何一種城市單位以建設(shè)高塔,或者裝飾建筑等。
開(kāi)發(fā)這款游戲并非易事,以下是我們所總結(jié)的一些經(jīng)驗(yàn):

allisons_city(from gamasutra)
1)移動(dòng)設(shè)備的玩家數(shù)量多于我們的預(yù)期。
我們想制作跨平臺(tái)HTML5游戲的原因之一就是,我們自己也是游戲玩家。我玩過(guò)《CityVille》,并希望外出時(shí)也能在手機(jī)上玩到這款游戲。Zynga雖然推出移動(dòng)版《CityVille Hometown》,我也可以在iPhone或Android手機(jī)下載這款游戲,但它與原版《CityVille》并不相同,它是另一座城市。而我們的游戲卻能提供真正的跨平臺(tái)體驗(yàn),你可以在PC電腦、平板電腦、移動(dòng)設(shè)備上玩游戲,并且實(shí)現(xiàn)游戲進(jìn)程在所有設(shè)備上的同步。
我們認(rèn)為多數(shù)用戶(hù)的想法也是如此——他們多數(shù)時(shí)候在電腦上玩游戲,然后在其他場(chǎng)所時(shí)就拿出平板電腦或手機(jī)繼續(xù)體驗(yàn)游戲。但在iPid Touch或iPad上玩游戲的用戶(hù)要多于在Mac平臺(tái),而Android手機(jī)游戲玩家又會(huì)多于這些蘋(píng)果游戲用戶(hù)。
如果我們一開(kāi)始就清楚這一點(diǎn),就會(huì)花更多時(shí)間針對(duì)移動(dòng)設(shè)備而非Mac瀏覽器優(yōu)化游戲體驗(yàn)。雖然我們?cè)O(shè)計(jì)之初就考慮到移動(dòng)設(shè)備,但我們卻只是將其視為次級(jí)游戲環(huán)境。我們建議其他開(kāi)發(fā)者將優(yōu)質(zhì)的手機(jī)游戲體驗(yàn)作為首要考慮目標(biāo)。
2)必須進(jìn)行多次試驗(yàn)。
我們一開(kāi)始就有使用Canvas渲染游戲的念頭。這在桌面電腦平臺(tái)上十分管用——完全不存在運(yùn)行效果的問(wèn)題。但在iPhone 3GS平臺(tái),運(yùn)行效果很糟糕(我們制作游戲時(shí)的每秒渲染畫(huà)面不足5幀,但iOS 5.0發(fā)布之后情況大有好轉(zhuǎn))。
所以我們只好接二連三地創(chuàng)建一個(gè)又一個(gè)渲染引擎,直到創(chuàng)建出目前使用的DOM渲染器為止(它適用于多數(shù)設(shè)備)。這個(gè)DOM渲染器使用CSS動(dòng)畫(huà),支持我們?cè)?D圖像上使用偽3D CSS變換以觸發(fā)移動(dòng)設(shè)備上的硬件加速功能(這可以略微提升運(yùn)行效果)。
3)HTML5仍存在一些難以攻克的軟肋。
HTML5上的音效仍然很有問(wèn)題。游戲開(kāi)發(fā)需考慮的是植入多種聲音以響應(yīng)游戲提示信息及玩家輸入操作。但盡管我們進(jìn)行了多次試驗(yàn),仍然無(wú)法在多數(shù)移動(dòng)設(shè)備上實(shí)現(xiàn)較理想的音效(游戲邦注:例如,無(wú)法讓聲音即時(shí)響應(yīng)游戲內(nèi)容或玩家操作),也難以讓游戲同時(shí)播放響聲和音樂(lè)。所以我們就選擇在電腦版本的游戲中同時(shí)保留聲音及音樂(lè)內(nèi)容,但移動(dòng)網(wǎng)頁(yè)版本僅保留音樂(lè)。
在DOM上提升運(yùn)行效果的一個(gè)類(lèi)似做法是在CSS上進(jìn)行偽3D變換。這可以在多數(shù)移動(dòng)設(shè)備上觸發(fā)硬件加速,使其獲得比Canvas更出色的運(yùn)行效果
出于某種原因,有些Android設(shè)備(例如三星Galaxy S21)并不支持這種操作,所以你無(wú)法針對(duì)它們提升游戲運(yùn)行性能。
以下是我們用來(lái)觸發(fā)3D變換的代碼:
- /******************************/
- /* Makes screen non-selectable and prevents text cursor from displaying */
- /******************************/
- div {
- margin: 0;
- padding: 0;
- -moz-user-select: -moz-none;
- -khtml-user-select: none;
- -webkit-user-select: none;
- /*3D transform */
- -webkit-transform: scale3d(1, 1, 1);
- -o-user-select: none;
- user-select: none;
- }
4)在設(shè)計(jì)之初就要有跨平臺(tái)理念。
我們希望手機(jī)版本與電腦網(wǎng)頁(yè)版本的游戲體驗(yàn)更為相近,這意味著我們需要關(guān)閉手機(jī)版中的縮放功能,在網(wǎng)頁(yè)版游戲中移除道具拾取的翻轉(zhuǎn)效果,并想法在手機(jī)版游戲中植入翻轉(zhuǎn)(我們的想法是通過(guò)一個(gè)按扭激活或使用手指按壓目標(biāo)道具來(lái)實(shí)現(xiàn)這一點(diǎn))。
像《CityVille》這類(lèi)游戲設(shè)計(jì)如果不進(jìn)行重大調(diào)整,根本就不適用于手機(jī)平臺(tái),因?yàn)樗婚_(kāi)始就并非瞄準(zhǔn)移動(dòng)設(shè)備。它的菜單太大太復(fù)雜了,游戲中的東西多得無(wú)法在小小的iPhone屏幕中呈現(xiàn)(游戲邦注:所以Zynga才需要針對(duì)iOS、Android發(fā)布獨(dú)立版本的《CityVille Hometown》,而非添加一些元素直接將原版游戲移植到手機(jī)平臺(tái))。

gifts(from gamasutra)
5)不要采用大量堆疊操作。
我們游戲的一大特色就是上文提到的堆疊操作。在城市中創(chuàng)建一個(gè)巨型機(jī)器人或者建設(shè)一個(gè)由四根細(xì)柱支撐的倒金字塔確實(shí)很有趣,但在手機(jī)平臺(tái)上的堆疊操作卻問(wèn)題百出。如果用戶(hù)的手指不夠纖細(xì),有時(shí)候就難以準(zhǔn)確選中他們想點(diǎn)擊的物品。另外,與Flash一樣,如果你在屏幕上拖動(dòng)的對(duì)象越多,渲染時(shí)間就會(huì)越長(zhǎng)。
玩家在這款游戲中一開(kāi)始擁有10 X 10的城市方格,最高可以建設(shè)11層樓。如果每一格都建設(shè)這么高的樓,那需要渲染的建筑內(nèi)容就多了(如果玩家的可玩區(qū)域擴(kuò)展4倍后,那么渲染的工作量就更大了)。
所以,雖然堆疊很好玩,但對(duì)于擴(kuò)建后的城市來(lái)說(shuō)卻十分不利于玩家操作,它會(huì)延長(zhǎng)游戲的加載時(shí)間(在某些移動(dòng)設(shè)備上的加載時(shí)間超過(guò)一分鐘,在桌面電腦就沒(méi)有這么明顯)。我們現(xiàn)在正在優(yōu)化游戲渲染大量對(duì)象的運(yùn)行性能,但如果我們提前知道這一點(diǎn),可能就會(huì)不會(huì)采用這種棘手的堆疊玩法了。

Skyscraper City(from gamasutra)
6)善于運(yùn)用CSS知識(shí)
你最好很擅長(zhǎng)CSS技術(shù),因?yàn)樽層螒蛟谧烂骐娔X平臺(tái)、Android手機(jī)及所有iOS設(shè)備的主流瀏覽器流暢運(yùn)行,需要用到大量的CSS知識(shí)。我們有一個(gè)網(wǎng)頁(yè)開(kāi)發(fā)者的任務(wù)就是處理與CSS相關(guān)的工作,針對(duì)多種移動(dòng)設(shè)備創(chuàng)建可動(dòng)態(tài)變換尺寸的菜單。在電子游戲設(shè)計(jì)中,有50%的工作用于創(chuàng)建菜單。而HTML5跨平臺(tái)游戲開(kāi)發(fā)中有50%屬于與CSS相關(guān)的工作。
以下是我們?cè)谶@個(gè)開(kāi)發(fā)過(guò)程中的一些體會(huì):
我們的實(shí)踐證明,開(kāi)發(fā)者可以使用HTML5制作出很棒的跨平臺(tái)等視距游戲。
如果玩家可以在一個(gè)設(shè)備上玩某款游戲,多數(shù)人就會(huì)想在手機(jī)或平板電腦上繼續(xù)體驗(yàn)該游戲。
制作HTML5跨平臺(tái)游戲需進(jìn)行大量試驗(yàn)。
雖然HTML5很強(qiáng)大,但仍有一些不甚完善之處。
跨平臺(tái)游戲體驗(yàn)意味著,游戲設(shè)計(jì)之初就要考慮到用戶(hù)在不同設(shè)備上的體驗(yàn)。
不可在手機(jī)游戲中植入需進(jìn)行大量堆疊或過(guò)度拖動(dòng)的操作。
最好很精通CSS技能。
以下是我們?cè)贔acebook平臺(tái)開(kāi)發(fā)跨平臺(tái)HTML5游戲的一些極有幫助的參考資料:
1)viewporter. https://github.com/zynga/viewporter. 這個(gè)Zynga開(kāi)源代碼允許你獲取任何設(shè)備的屏幕尺寸,并針對(duì)這些屏幕調(diào)整游戲大小。它比你自己從頭編寫(xiě)代碼更省時(shí)間(我們用過(guò)Viewporter,也自己寫(xiě)過(guò)代碼,所以才會(huì)知道這一點(diǎn)。)
2)Weinre.http://phonegap.github.com/weinre/. 這個(gè)遠(yuǎn)程調(diào)試器工作原理類(lèi)似于Web Inspector,但它運(yùn)行于移動(dòng)設(shè)備。它有助于追蹤iPhone和iPad等設(shè)備上的控制臺(tái)錯(cuò)誤信息。
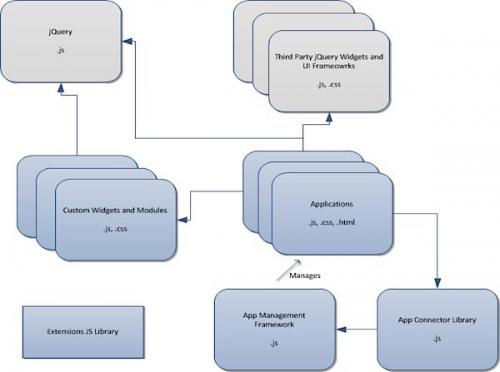
3)JQuery. http://jquery.com/ 你可以利用這個(gè)庫(kù)中現(xiàn)成的代碼,省下自己寫(xiě)代碼的時(shí)間。它對(duì)文本動(dòng)畫(huà)處理極有用處,我們進(jìn)行了一些修改并推出了JQuery Mobile,它更適用于移動(dòng)設(shè)備平臺(tái)。
4)node.JS. http://nodejs.org/ 在你使用Javascript編寫(xiě)內(nèi)容時(shí),它可以讓你省時(shí)省力地使客戶(hù)端代碼及服務(wù)器相適配。在作為游戲服務(wù)器時(shí),node.JS的擴(kuò)展性能也十分理想。






評(píng)論