探秘:移動設備人機交互的手勢設計
移動設備大行其道的今天,手勢是一個流行詞匯,那手勢是什么呢?手,是人類各種創造性活動的天然工具,人們天生就會使用手的動作去表達情感,比如人們會使用握手來表示友好,聾啞人使用一套用手語來代替語言交流,這些都是手勢在生活中的應用。可見自古以來手勢就是一套特定的語言系統,在人的交流中發揮重 要的作用。從交互上看,手勢實際上是一種輸入模式。我們現在在直觀意義上理解的人機交互是指人與機器之間的互動方式,這種互動方式經歷了鼠標、物理硬件、屏幕觸控、遠距離的體感操作的逐步發展的過程。
然而交互設計領域,大家普遍探討的手勢概念,是區別于傳統的鍵盤操作和鼠標操作的。后面會著重研究移動設備的手勢操作,主要從手勢存在的問題、應用場景以及設計時應注意什么說起。
1 廣義的手勢類型
1.1 利用鼠標、光標的軌跡模擬手勢

網站www.kakarod.com,采用了大量的屏幕模擬手勢交互,點擊、拖拽等動作,生動活潑讓人眼前一亮。
1.2 在物理硬件上的手勢

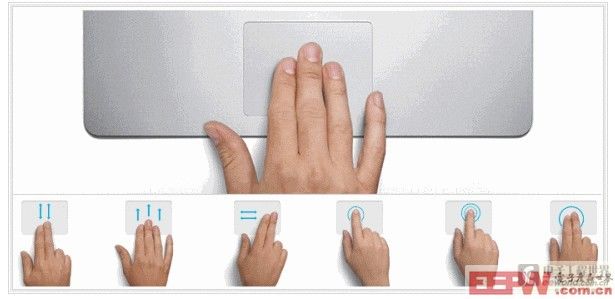
蘋果Magic Mouse鼠標, macbook觸摸板均支持單指多指滑動等多種手勢。
1.3 在觸摸屏上的手勢

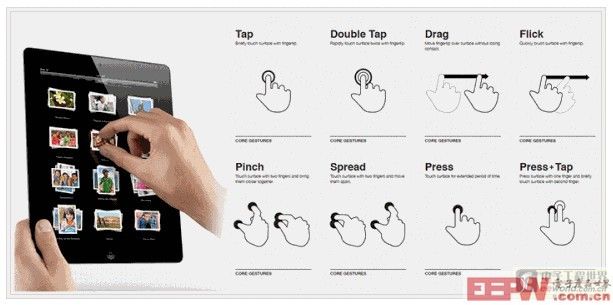
主要有長按、輕觸、滑動、拖動、旋轉、縮放、搖動這八種手勢。
1.4 遠距離體感

通過攝像頭,傳感器等捕捉手甚至整個身體的姿勢,來進行控制。
1.5 未來的手勢

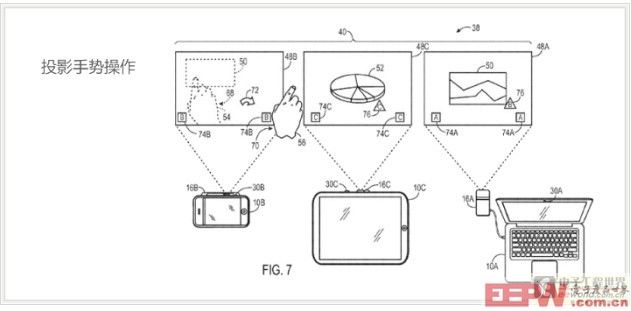
利用全息投影以及傳感器,在空間或者投影上直接操作,這個已經應用在某些領域,相信不久的將來一定會廣泛服務于我們的生活。PS:在蘋果最新申請的專利中就提到了“投影手勢操作”的技術,喬幫主這次又會帶來什么革命性的產品就讓我們拭目以待吧。

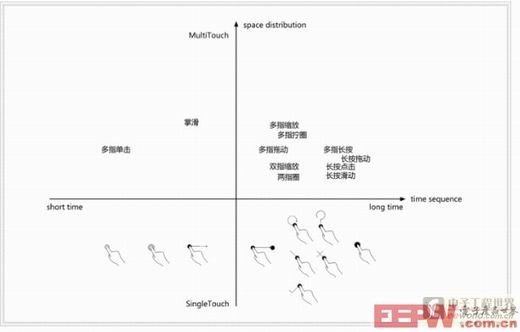
當然在生活中也還有其他的手勢操作,這里就不再贅述。本文主要研究的是目前爆發式增長的移動設備上的觸摸屏手勢操作,以ios,android 系統為主。觸屏上的手勢是指,將一系列多點觸摸事件綜合為一個單獨事件。分析觸摸屏上的手勢使用現狀,發現相對于傳統鼠標鍵盤,手勢交互操作一些明顯的特點。下圖是從時間和空間兩個維度總結出的手勢概覽。為讀者在手勢設計時提供參考。

2 存在的可用性問題
不少專家認為新的手勢交互界面有很多地方沒有遵循已經建立好的交互設計原則,使得經過良好測試和業內已被理解的交互設計標準正在被推翻、忽略和違背。
主要有以下幾個問題:
2.1 精確性降低
以 ios為例,相比光標1像素的精度,手勢的精確性要低很多。適合手指點擊區域需要做到44*44px(iphONe4以下設備),配合手勢的輕重有 0~20px的偏差,所以觸屏界面需要使用更大尺寸的控件響應面積。iPhone 3GS、iPad和iPhone4屏幕分辨率密度分別為163 ppi 、132 ppi和326ppi,可以看到3GS和iPad的控件響應像素接近,單邊應達到44px的標準,而iPhone4則需要再擴大幾倍。
2.2 缺乏可見性和一致性
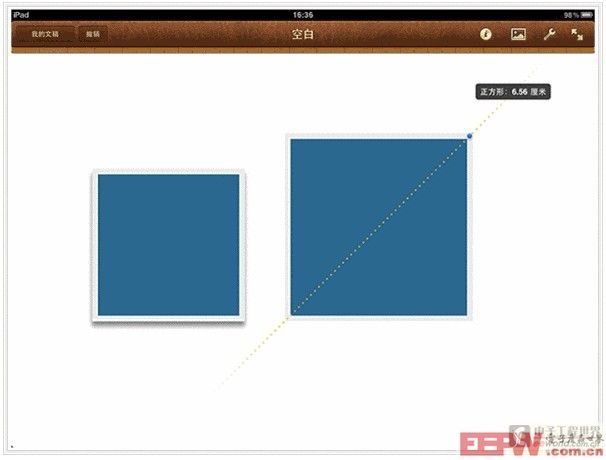
以iPad Pages這個App為例,比如文稿中有2個對象,你想要使它大小一樣,有以下兩個方法:你可以通過雙指拖拽利用邊緣參考線讓它們大小一樣,當然這種放大 縮小的方式在很多App中都很常見,因此很容易想到。另外你也可以這樣做,用一只手指拖拽其中一個對象的同時,用另一直手指觸碰你想要與之相同的對象,當出現符合大小提示時先抬起第一個手指再抬起第二個手指,那么這兩個對象的尺寸就完全一樣了(這兩種方式在app中沒有任何幫助和說明)。那么很顯然,沒有人會輕易發現第二種手勢方式。即使發現了也不會很快知道如何使用。再比如android的長按操作也是如此。

造成這個問題的重要原因是手勢界面通常沒有代表動作的可視元素,手勢即動作。若是通用自然的手勢就沒問題,若是罕見的組合手勢那用戶就很難發現它,并有可能帶來可用性問題。
2.3 增加操作成本以及誤操作
2.3.1 在位移上
手勢操作相比于呆板的鼠標點擊的確生動有趣了許多,但一些操作,比如放大縮小和下拉卻增加了操作成本,在鼠標上滾輪就能完成的事,觸屏上就需要手指上下拖動許多下。
2.3.2 在力度上
手勢操作沒有鼠標按下的物理反饋,因為力度也難以掌握,有時糟糕的設計會讓用戶誤以為是自己操作的問題,從而反復嘗試。
2.3.3 在靈敏度上
ios的觸屏都很靈敏,輕觸和長按的操作界限很模糊,并且除了固定的Button,很多操作的響應區都很大,不受Button大小限制。因此常常會不小心碰到使某個操作響應,例如在通話記錄播出一個號碼以及備忘錄的右滑的刪除。
2.4 受限于物理因素
2.4.1 物理按鍵
帶來真實的觸感和一定的操作中斷感,后期的手機逐漸弱化物理按鍵,手勢與屏幕結合的更緊湊。Android用硬件按鈕觸發菜單,意味著你無法預知什么程序以及在什么情況下會有菜單選項。因為硬件按鈕始終在那里,無論程序是否需要它。

上圖從左往右依次是Plam pre、palm pre2、palm pre3,返回按鈕與手機屏幕融合得越來越緊湊。
2.4.2 橫豎方向
直接受限于物理按鍵,android設備的物理按鍵位置不統一,橫豎屏切換時不便于快速辨認,手勢的連貫操作會受到比較大的影響。如果app支持水平方向,考慮將返回按鈕和常用的菜單直接顯示在軟件界面上。因此app應考慮直接提供“返回”按鈕。

2.4.3 設備尺寸
大屏幕的Pad支持更多的多指復雜手勢,手機大多單指操作。
2.4.4 控件形態
按鈕的大小控制(不同分辨率下大小的轉換)、拖動時的反饋提示、滑動選擇與點擊的轉化。



3 手勢設計要注意什么
基于上述可用性問題,總結出手勢操作設計時應該注意以下幾點:
3.1 操作引導
這里可以是詳細的幫助界面也可以是隱喻圖形化的引導(隱喻要符合用戶的心智模型),例如分頁的圓點標識,或者切換頁面露出一部分內容,可長按的系統 icon,翻起的頁腳升,甚至動畫等等。這里的提示程度自己拿捏,效率型應用,盡量做到清晰可見,即看即點。沉浸型應用可以適當預留探索的空間,讓用戶自己去發現,帶來預期之外的驚喜。比如QQLiveHD首頁拉繩的晃動。但是,要注意的是隱藏手勢和快捷手勢不能影響主操作流程,可以作為輔助手勢來使用。

3.2 操作反饋
手勢操作快速輕便,但沒有鼠標按下時didadida聲的安全感,也十分受限于設備屏幕的靈敏度,所以操作反饋的作用至關重要。例如icon按下時的響應,這里除了沒有mouse over的效果,其他三態和PC端是一致的,缺一不可。除此之外還要考慮的是操作區太小被手指遮擋住的情況,反饋一定要明顯,并呈現在可視范圍內。比如 QQ通訊錄的姓名檢索操作。除了視覺反饋聲音也是一種有效的反饋方式,比如iPhone發送SMS發送成功的聲音。新浪微博的feed拉 取,tweetbot等,都巧妙的運用了聲音反饋。

3.3 誤操作
手勢操作相比鼠標更靈活,如果你的程序非常復雜,承載的信息很多,大部分區域都是響應區,那么發生誤操作的幾率也會大大增加。因此要讓用戶可以及時撤銷操作,時刻知道現在發生了什么,而不是僅僅當發生后給出一個警告。常用于較重要或隱晦的手勢,例如刪除,一鍵清除,長按等等,二次確認操作就顯得至關重要。








評論