嵌入式屏幕色彩開發
還記得此前的“藍黑白金裙”之爭嗎?這個分歧源于我們的眼中用來分辨顏色的錐狀細胞的差異,而人機界面中“藍黑白金裙”之爭同樣存在,這是什么原因?本文為你揭秘,并從色彩角度為大家介紹人機交互界面的設計。
本文引用地址:http://www.104case.com/article/201811/393736.htm我們這樣看著世界
人們都知道,把大象放進冰箱需要三步,而人眼把世界放進大腦也可簡單分為三步:
1.眼球感應到像(傳感器采集并轉換成數字信號)
2.轉成神經信號傳到大腦(通過通訊系統將信號傳到處理器)
3.大腦處理并存放(處理器轉化成屏幕可顯示與存儲的格式)

圖1 人類視覺系統
所以,人眼開始看到的圖像格式由光信號轉化成了神經中的電信號與化學信號,傳播格式已經不同了,同樣,機器也是要轉換的。
一、大腦里的格式——RGB圖像格式
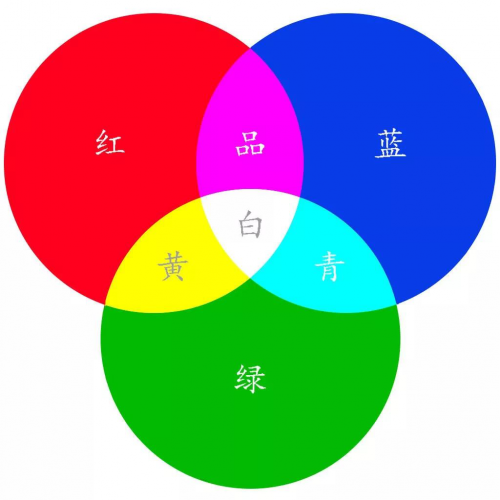
首先,屏幕是由一個個像素點組成的,里面絢麗的色彩也就只是出自像素點上紅(Red)、綠(Green)、藍(Blue)三原色而已,這種色彩的表示方法稱為RGB色彩空間表示(它也是多媒體計算機技術中用得最多的一種色彩空間表示方法),如下圖所示:

圖2 三基色圖
根據三基色原理,任意一種色光F都可以用不同分量的R、G、B三色相加混合而成。如公式1.1所示。
公式 1.1 三基色原理
白光是多種光的混合,所以當三基色系數最大時為白色,零時為黑色,而介于兩者間的就是世間百色了。
每個像素點就像一個顏料盒,盒子越大,裝的色彩種類越多,則這個像素點能表達的色彩越豐富,而這個盒子的大小在電腦里叫做存儲空間,調色的方式則是改變三原色含量,下面的表越往下,所需要的存儲空間越大,但每個像素點能描述的顏色越準確,屏幕的畫面也就越逼真。
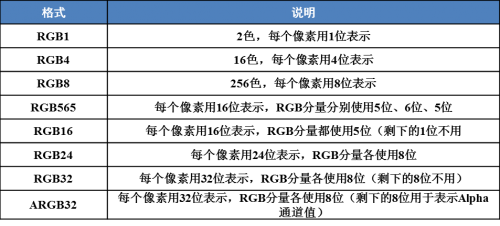
RGB常見的格式如表1所示,不用詳細看,留著以后查就好。
表1 RGB常見格式

二、眼球上的格式——YUV圖像格式
我們存儲的時候為了節約空間、方便打包就用了亮度信號Y和兩個色差信號R-Y(紅色-亮度,即U)、B-Y(藍色-亮度,即V)分別進行編碼,然后發出去,到了顯示終端再轉換回RGB格式,這種色彩的表示方法就是所謂的YUV色彩空間表示。
這時候也許你會問“咦,G(綠色)哪去了”,其實兩種顏色加亮度也能通過算法大致表達出原本的顏色,所以就算是融合進R和B里了。
與RGB視頻信號傳輸相比,YUV最大的優點在于只需占用極少的帶寬(RGB要求三個獨立的視頻信號同時傳輸),兩種格式對帶寬的占用量噸位差異如下圖一般,RGB占用的帶寬要大得多。

圖3 RGB格式帶寬比YUV高
難道只為了省點帶寬所以我們就義無反顧選擇了YUV格式嗎?當然不是!雖然低帶寬很關鍵,但是色彩也至關重要。
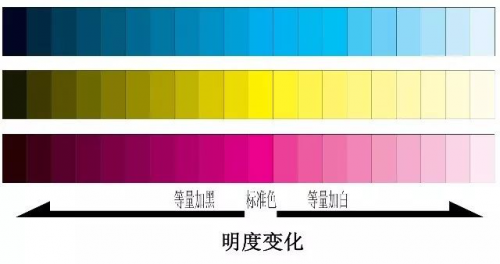
采用YUV色彩空間更重要在于它的亮度信號Y和色度信號U、V是分離的,這樣分開的好處就是不但可以避免相互干擾,還可以降低色度的采樣率而不會對圖像質量影響太大。如果U、V為零,就沒有顏色,變成黑白電視了。當然,Y也是一個重要參數,其實平時我們看一個顏色深淺是很不一樣的,而深淺取決于亮度Y,Y的影響如下圖示。

圖4 明度變化圖
下面先介紹一種YUV格式,大家觸類旁通。
YUV 4:2:2:
?“4”代表存放流碼中有4個Y;
?“2”表示存放流碼中有2個U色差值;
?第二個“2”表示存放流碼中有2個V色差值。
下面的四個像素為:[Y0 U0 V0] [Y1 U1 V1] [Y2 U2 V2] [Y3 U3 V3]
存放的碼流為:Y0 U0 Y1 V1 Y2 U2 Y3 V3
映射出像素點為:[Y0 U0 V1] [Y1 U0 V1] [Y2 U2 V3] [Y3 U2 V3]

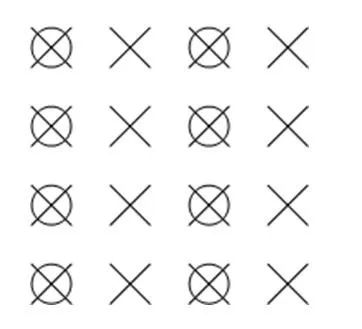
圖5 YUV采樣網絡
上圖是YUV4:2:2的采樣網絡,燈光樣例(Y)用叉表示,色度樣例(U、V)則用圈表示。每個點都有叉,而圈只有一半,所以這就是為什么上面的存放流碼四個Y齊全,而U、V只有一半。
三、交互界面的開發
圖像的開發主要是為了人機交互界面的美觀度,目前人機交互界面的設計emWin與QT。使用QT/E往往需要在微控制器上運行嵌入式操作系統,因此對于MCU的性能有一定的要求。除此之外,若之前未接觸過QT/E,運用起來將花費一定的時間成本。相比之下,emWin更適合于快速、精簡UI的開發,但界面交互效果與美觀度較低。

圖6 emWin_Demo
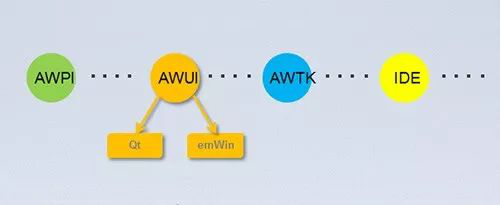
ZLG致遠電子歷時12年開發的下一代嵌入式開發平臺AWorks平臺,內部集成GUI編程框架——AWUI,AWUI目前支持Qt和emWin,用Designer編輯界面,用C++開發ViewModel/Model,讓開發者無需學習Qt和emWin的API最終的應用程序可以在Qt和emWin(要確保emWin上支持該控件)上運行。
基于AWUI,ZLG計劃年內推出適用范圍更廣、更好用的AWTK。AWTK內部包含豐富的GUI組件,突破性的開創“拖拽式”GUI編程模式,大幅提升GUI編程的高效性。搭配良好的設計架構,兼具emWin低內存流暢運行與Qt高質量界面效果等特點,保證交互界面的流暢性與運行穩定性,使嵌入式UI開發將會以組件的方式集成于AWorks平臺中,可在該平臺下快速實現交互界面開發。

圖7 AWUI發展計劃

圖8 AWorks中的UI框架
ZLG致遠電子M1052跨界核心板支持AWorks嵌入式開發平臺,既具備MPU的強勁處理性能,又兼顧MCU微控制器的簡單易用與實時性優勢!預裝AWorks 實時操作系統,面向智能硬件與工業物聯網方向應用設計。


M335x-T工業核心板










評論