HelloWorld及Android項目結構介紹
時間過的真快,斷斷續續做Android的事情也一年多了,剛開始為了參加Google的Android比賽和我哥們Zeaster一起做了一個軟件Zinfo,這個是一個SNS的構思,信息共享平臺,更多的內容可以去訪問我們的網站infosword ,不過去年就已經就停止開發了(木有賺到刀了,只能先做點別的養家糊口咯-.-),如果有哪位兄弟對他感興趣,或者有更多更好的想法歡迎給我寫Email [haric.zhu@gmail.com],將來也許能重新整理整理繼續開發。
本文引用地址:http://www.104case.com/article/201610/305446.htm一直想寫博客分享一下自己學習心得和開發經驗,卻一直因為懶惰而沒能堅持。因為一直在網上從各種大蝦那學習經驗,再潛水下去自己都覺得良心不安,所以打算在這里把自己對Android的一些經驗和想法跟大家分享,也督促自己好好學習,天天向上。
[正文]
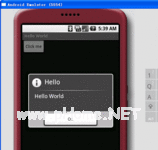
閑話少說,先來個加強版的HelloWorld介紹一下Android的概況和程序結構吧,這個HelloWorld程序很簡單很簡單,界面如圖所示:

按一下按鈕,彈出一個對話框,里面寫著Hello World! -.-
下面就按步驟走一下開發流程,在這個流程中我會詳細解釋Android的項目結構
1 安裝開發環境:
google推薦我們使用(Eclipse with the ADT plugin),ADT就是Android的開發插件,提供了一些調試工具什么的,在google code的android站點有詳細的介紹,按他標準來,我就不多嘴了[http://code.google.com/android/intro/installing.html ]
2 新建項目:
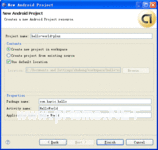
打開eclipse,新建項目->其他->然后選擇Android Project,這時候彈出來一個Title叫New Android Project的對話框,填寫如下圖所示:

3 介紹項目結構:
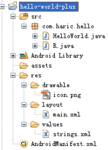
大家看下面的項目結構圖示 :

src里com.haric.hello下有一個HelloWorld.java,他的名字就來自于我們新建項目的時候填寫的Acivity name, 這個HelloWorld就繼承自Activity(Android Framework里面最重要的一個類,詳細信息可以參考 -> (Activity ), 我們簡單地理解為它是一個UI的容器,直接跟用戶打交道最前端的類。
還有一個R.java,這個類是系統根據res文件夾中的內容自動為你生成的,我們先講一下res文件夾,res是resources的縮寫,顧名思義,你程序中所需要的文字,圖片,布局文件等等資源都是放在這個文件夾下面的,你現在看到這個文件夾下面有
drawable - 這個是放圖片的
layout - 這個是放布局文件的
values - 下面放字符串(strings.xml ),顏色(colors.xml ),數組(arrays.xml )
(res下的東東不止這些,更多關于Resouces的相容請參考(Resources ))
Android 幫我們把這些資源都管理起來,內容資源化的作用是很明顯的,做國際化方便了,使用同一個資源的時候也方便也更節省空間(全局的引用),res文件夾中內容變化,R.java都會重新編譯同步更新,所以這個類不需要你去手動更新了。
最后是AndroidManifest.xml. 你每次添加一個Acivity都需要在這個文件中描述一下,這個文件很重要東東還比較多,將來會詳細講述這個文件的。(To Me:這個地方留個鏈接到時候鏈過去-.-)
4 設計界面布局:
接下來咱們要使用R.java了,首先我們在layout里新建一個文件hello_ world.xml, 編輯內容如下:
Xml代碼
android:orientation=vertical
android:layout_width=fill_parent
android:layout_height=fill_parent
>
android:text=@string/click_me
android:layout_width=wrap_content
android:layout_height=wrap_content>
android:orientation=vertical
android:layout_width=fill_parent
android:layout_height=fill_parent
>
android:text=@string/click_me
android:layout_width=wrap_content
android:layout_height=wrap_content>
有同學問了那個main.xml呢,我建議你把它的名字改成hello_world.xml或者刪刪掉新加一個hello_world.xml,[tips] 因為項目中會有很多個Activity,最好讓你的layout文件的名字跟相應的Activity掛上鉤,方便將來編輯和使用。
做完這一步啦,結果是啥?肯定編譯不過唄,嘿嘿,認真的同學肯定注意到
android:text=@string/click_me 這行,這個是指定你Button上顯示的文字,我們需要在res/values/strings.xml中加一行
5 在程序中使用布局:
打開HelloWorld.java,編輯內容如下
Java代碼
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);













評論