WebSocket技術在實時WEB通訊中的應用研究
1.前言
作為下一代的Web標準,HTML5擁有許多引人注目的新特性,如Canvas、本地存儲、多媒體編程接口、WebSocket等,有兩大特點:首先,強化Web網頁的表現性能。其次,追加本地數據庫等Web應用的功能。包括HTML、CSS和JavaScript在內的一套技術組合,減少瀏覽器對于需要插件的豐富性網絡應用服務(plug-inbasedrich internet application,RIA),如Adobe Flash、Microsoft Silverlight與OracleJavaFX的需求,并且提供更多能有效增強網絡應用的標準集。而有“Web的TCP”支撐的WebSocket在打破了現有的WEB網絡通訊編程模式,WebSocket使得瀏覽器提供對Socket的支持成為可能,在瀏覽器和服務器之間提供了一個基于TCP連接的雙向通道,使得開發人員可以方便構建實時Web應用。
2.傳統實時WEB的通訊技術
傳統的Web應用的信息交互過程是客戶端通過瀏覽器發出一個請求(Request),服務器端接收和審核完請求后進行處理(Response)并返回結果給客戶端,然后客戶端瀏覽器將信息呈現出來,這種機制對于信息變化不是特別頻繁的應用尚能相安無事,但對于那些實時要求比較高的應用來說,當客戶端瀏覽器準備呈現服務器返回的數據信息時,信息有可能已經過時了。保持客戶端和服務器端的信息同步是實時Web應用的關鍵要素。在WebSocket規范出來之前,開發人員想實現實時Web應用,只能采用如輪詢(Polling)或Comet技術方案,而Comet則是輪詢技術的改進,長輪詢機制與流技術。
輪詢:客戶端以一定的時間間隔向服務端發出請求,以頻繁請求的方式來保持客戶端和服務器端的同步。問題在于:當客戶端以固定頻率向服務器發起請求的時候,服務器端的數據可能并沒有更新,造成無謂的網絡傳輸,屬于低效的實時方案。
長輪詢:長輪詢是對定時輪詢的改進和提高,目地是降低無效的網絡傳輸。當服務器端沒有數據更新時,連接會保持一段時間周期直到數據或狀態改變或者時間過期,通過這種機制來減少無效的客戶端和服務器間的交互。當服務端數據變更非常頻繁時,就和定時輪詢沒有本質上性能提高。
流:通常在客戶端的頁面使用一個隱藏的窗口向服務端發出一個長連接的請求。服務器端接到這個請求后作出回應并不斷更新連接狀態以保證客戶端和服務器端的連接不過期。
將服務器端的信息不斷推向客戶端。但需要針對不同的瀏覽器設計不同的方案來改進用戶體驗,同時在并發比較大的情況下,對服務器端的資源是一個極大的考驗。
以上方案只是利用Ajax方式來模擬實時的效果,每次交互都是HTTP的請求和應答的過程,每次都帶有一套完整的HTTP頭信息,增加了傳輸的數據量,在實際的應用中,為了模擬真實的實時效果,需要構造兩個HTTP連接來模擬客戶端和服務器之間的雙向通訊,一個連接用來處理客戶端到服務器端的數據傳輸,一個連接用來處理服務器端到客戶端的數據傳輸,增加編程實現的復雜度,同時增加了服務器端的負載,制約了應用系統的擴展性。
3.HTML 5 WebSocket概念及規范
WebSocket API是下一代客戶端-服務器的異步通信方法。取代了單個的TCP套接字,使用ws或wss協議,在任意的客戶端和服務器程序通訊。WebSocket目前由W3C進行標準化,已經受到Firefox 4、Chrome 4、Opera 10.70以及Safari 5等瀏覽器的支持,在給定的時間范圍內的任意時刻,相互推送信息。
HTML5 Web Sockets從一個Web客戶端連接到一個遠程端點,需要創建WebSocket實例并為之提供一個URL來表示想要連接到的遠程端點。該規范定義了ws://以及wss://模式來分別表示WebSocket和安全WebSocket連接。一個WebSocket連接是在客戶端與服務器之間HTTP協議的初始握手階段將其升級到Web Socket協議來建立的,其底層仍是TCP/IP連接。

其中:
WS:表示HTML5 WEB Sockets協議;
Host:表示服務器的地址;
Port:表示待鏈接的端口;
WebSocket Server:表示Server請求資源地址。
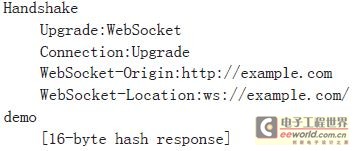
Web Sockets使用HTTP Upgrade機制升級到Web Socket協議,同時兼容HTTP的握手機制,因此HTTP服務器可以與WebSocket服務器共享默認的HTTP與HTTPS端(80和443)。要建立一個WebSocket連接,客戶端和服務器在初次握手的時候從HTTP協議提升到Web Socket協議。客戶端瀏覽器首先要向服務器發起一個HTTP請求,這個請求和通常的HTTP請求不同,包含了一些附加頭信息,其中附加頭信息“Upgrade:WebSocket”,表明是一個申請協議升級的HTTP請求,服務器端解析附加的頭信息,產生應答信息返回給客戶端,由此客戶端和服務器端的WebSocket建立成功,然后通過鏈接通道自由傳遞信息,并且持續到客戶端或者服務器端的單方主動關閉連接。連接建立后,WebSocket數據幀以全雙工的模式在客戶端和服務器之間來回傳輸。
典型WebSocket請求與響應例子如下:







評論